
Hello. My name is Mustafa Alami.
I design applications.
I am a freelance UX Designer. Please contact me for availability: hello@malami.com
I also illustrate stories and sell art at numyum.com.
Select topics and filter:


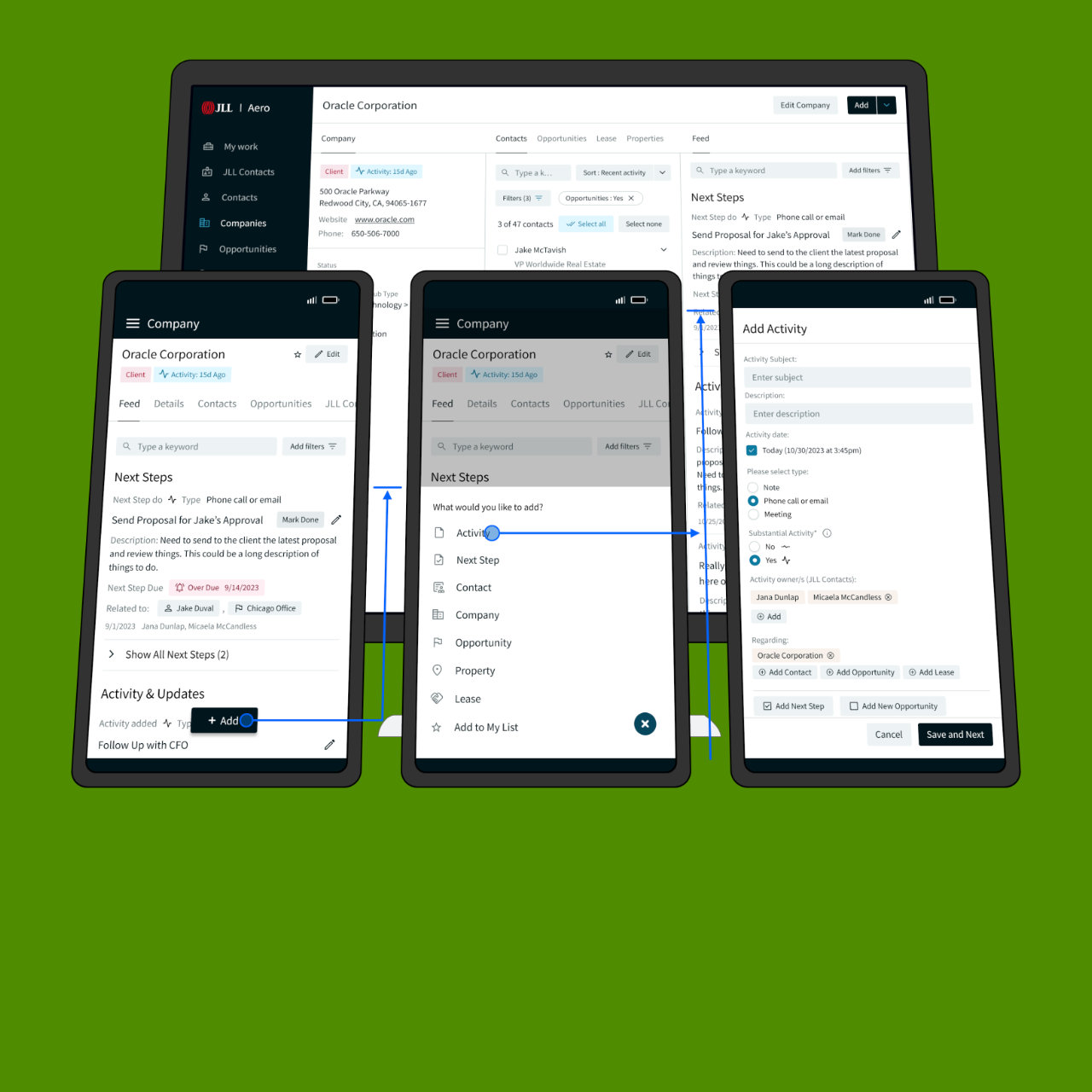
JLL Aero
Leasing Broker CRM

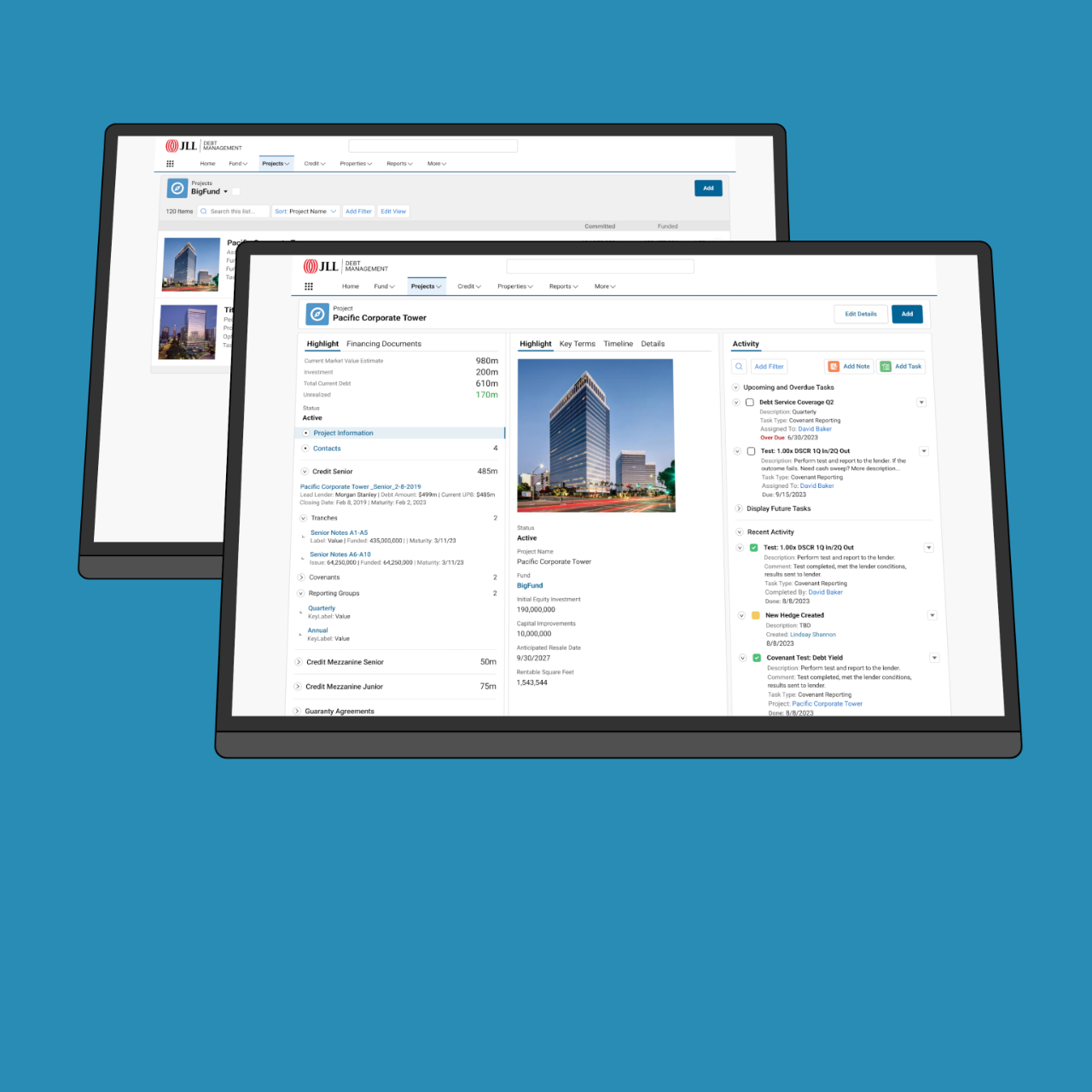
JLL
Debt Management System

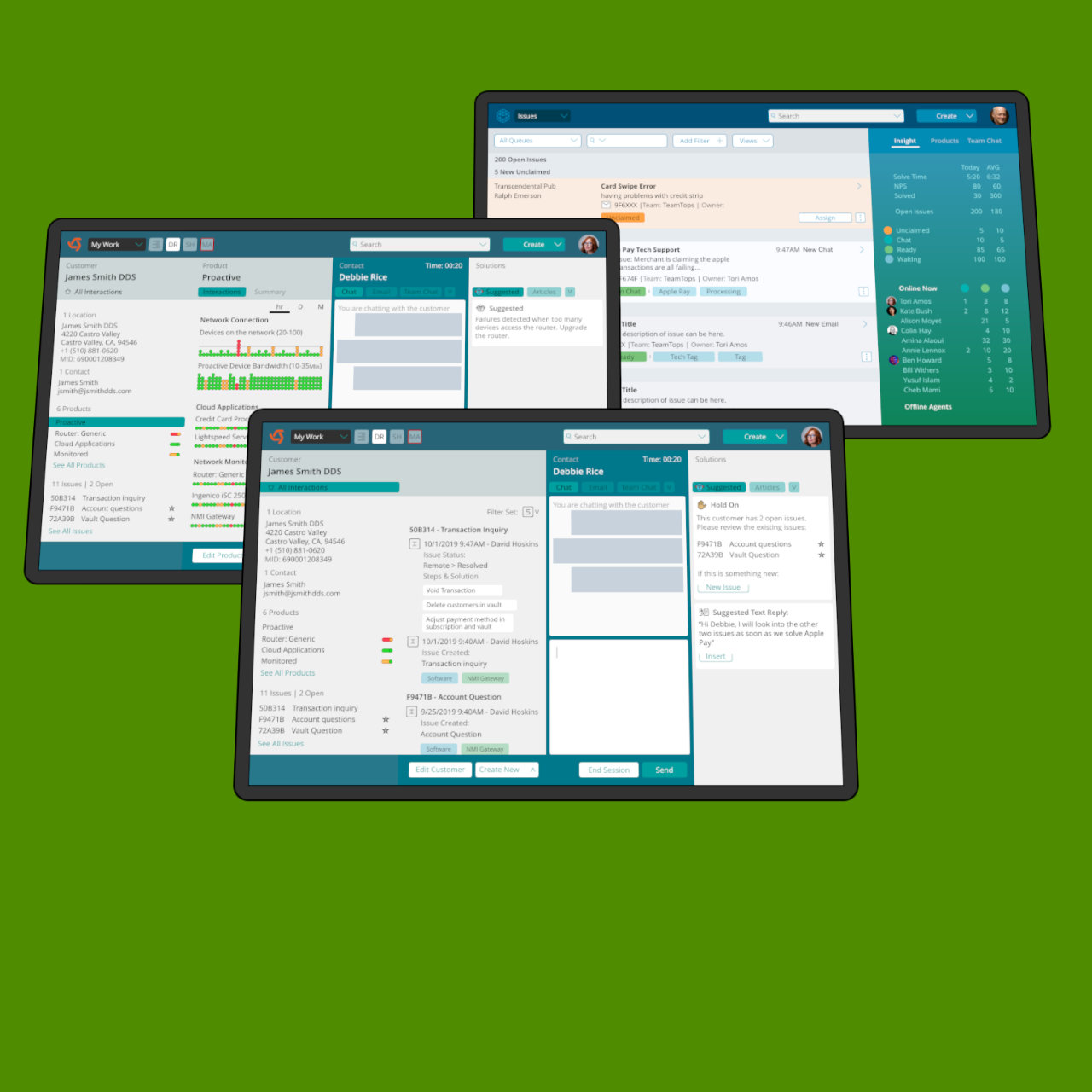
Boomtown
Product Support

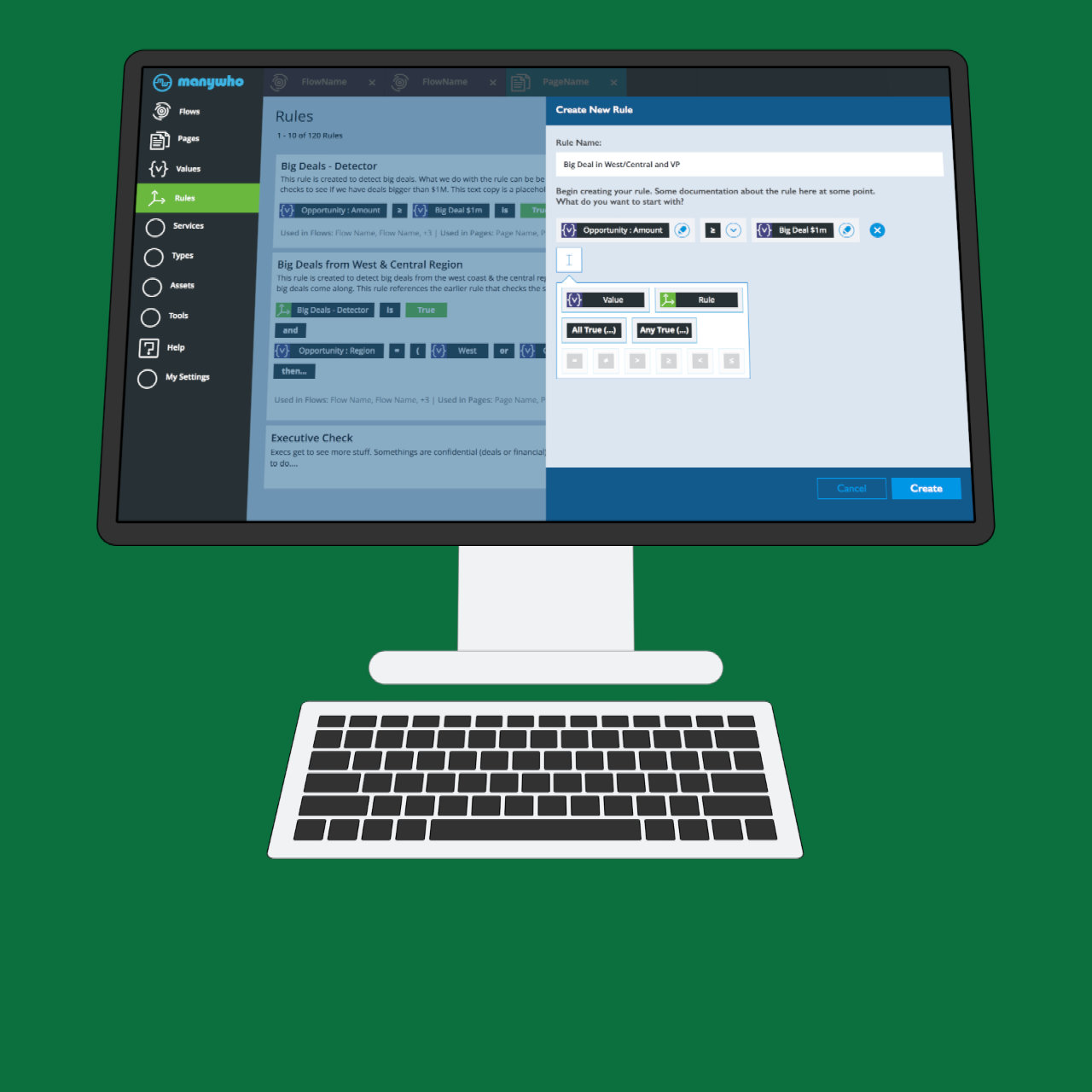
Manywho
Application Builder

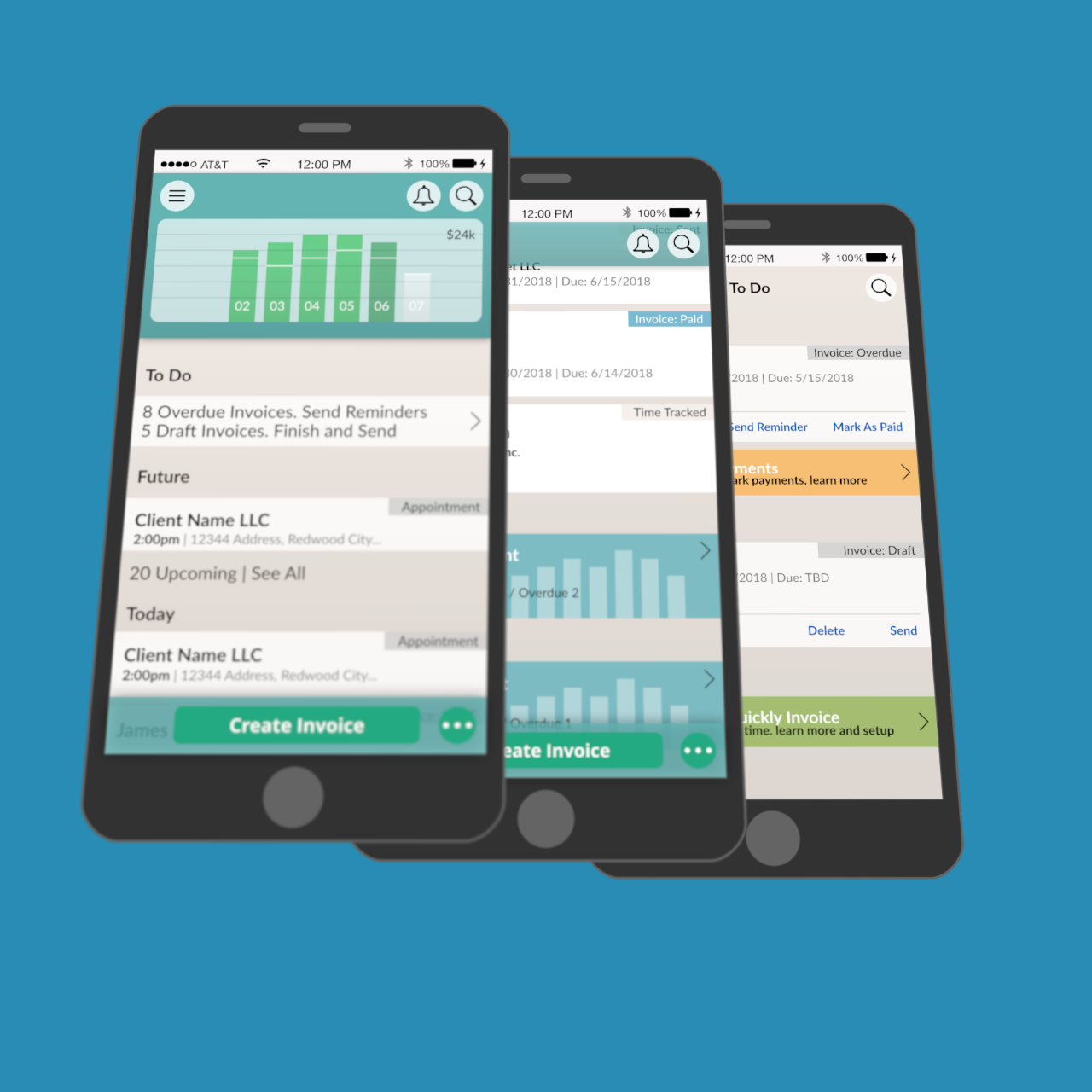
invoice2go
Small Business Accounting

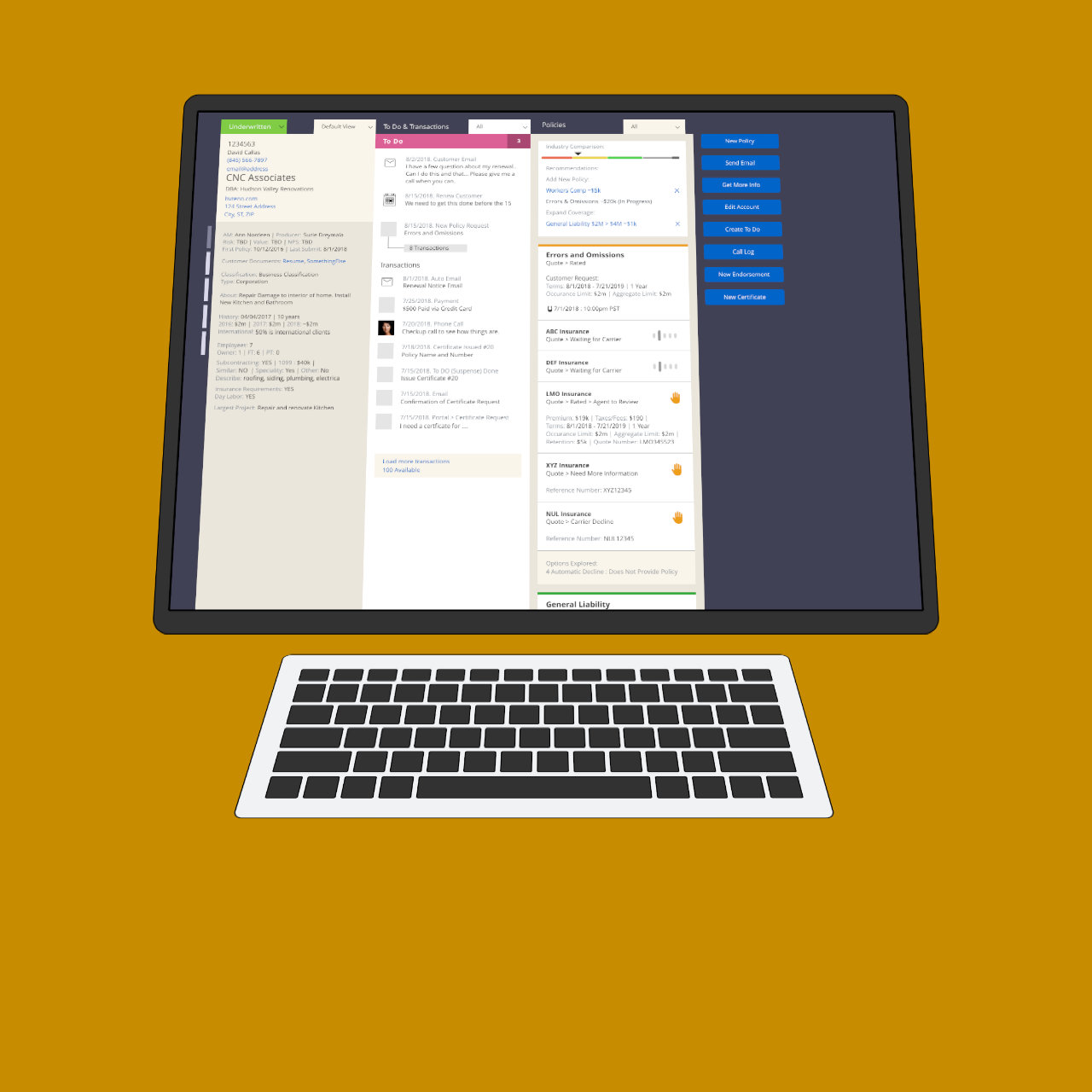
Insureon
Insurance Call Center

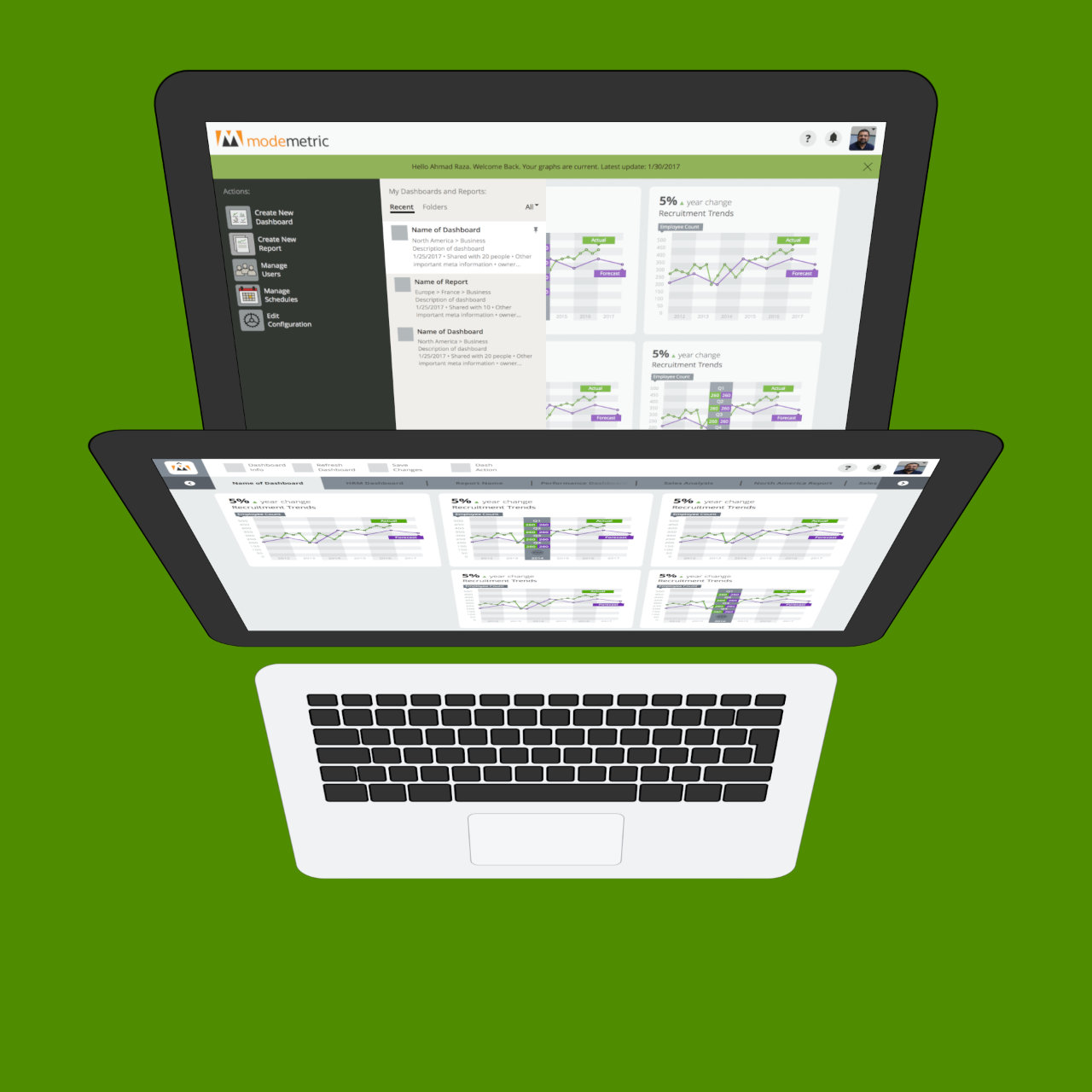
Modemetric
Analytics

Stubhub
Call Center Experience

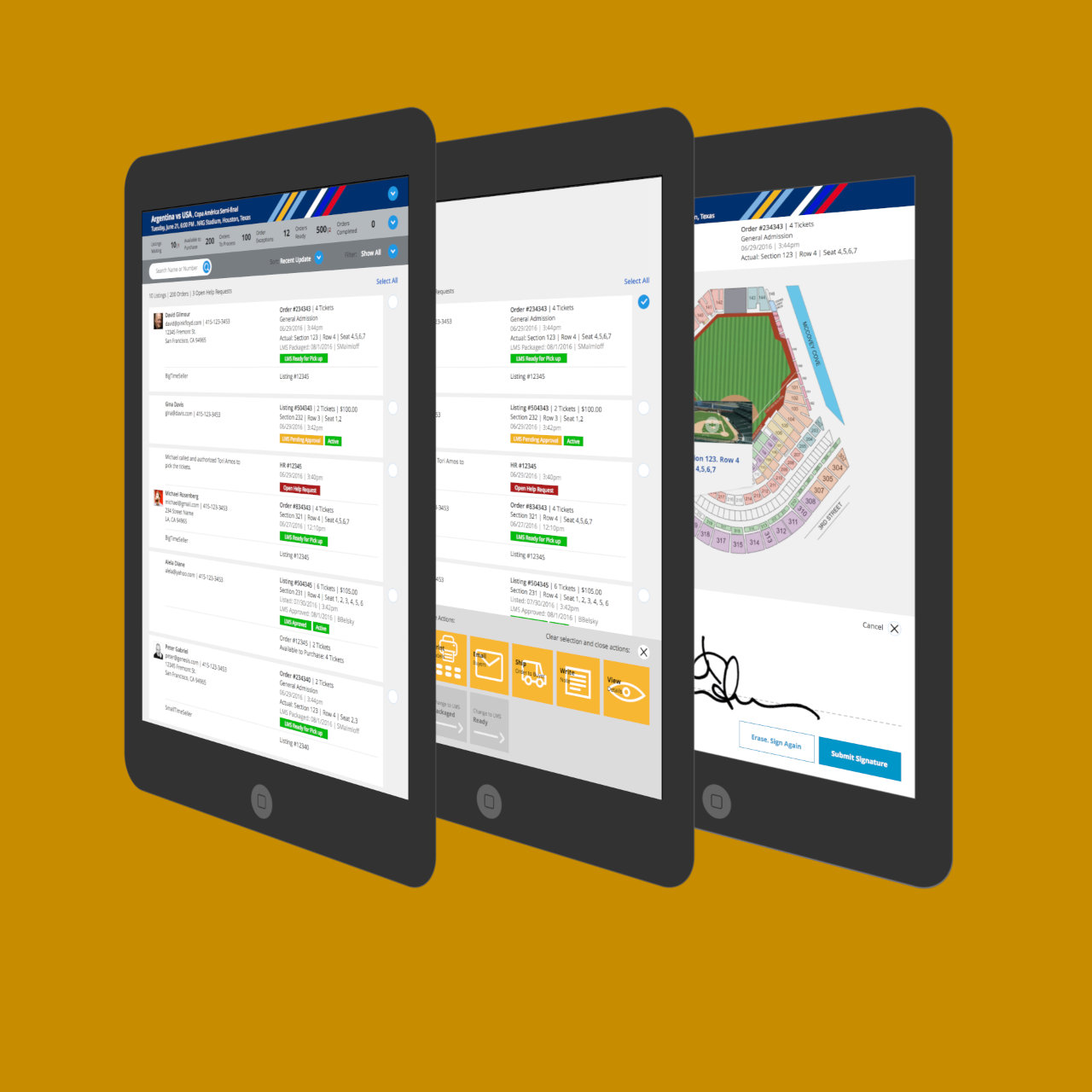
Stubhub Field Services
Ticket Processing

Monj
Learn to Cook

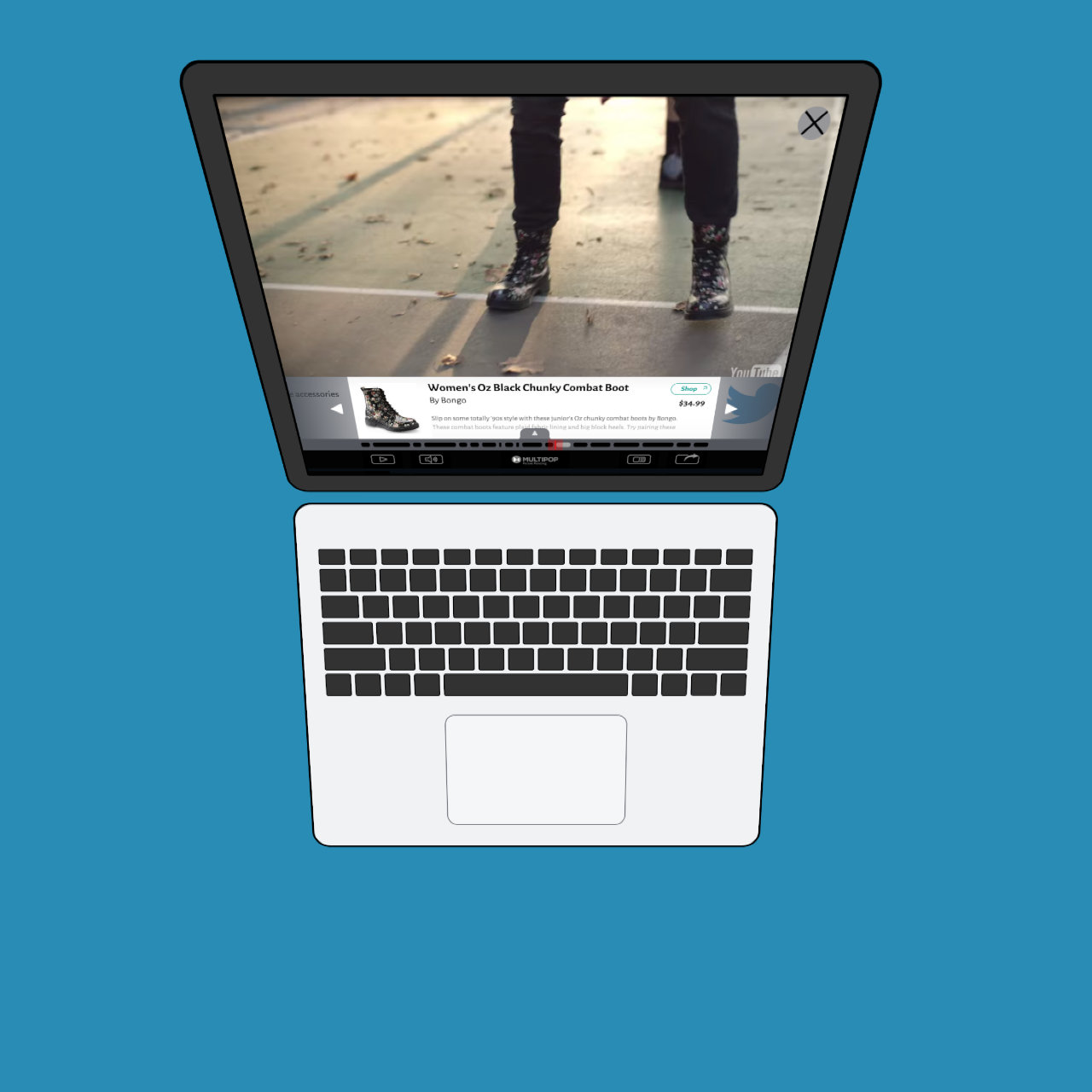
Multipop
Interactive Video

Tout
Video Publishing Platform

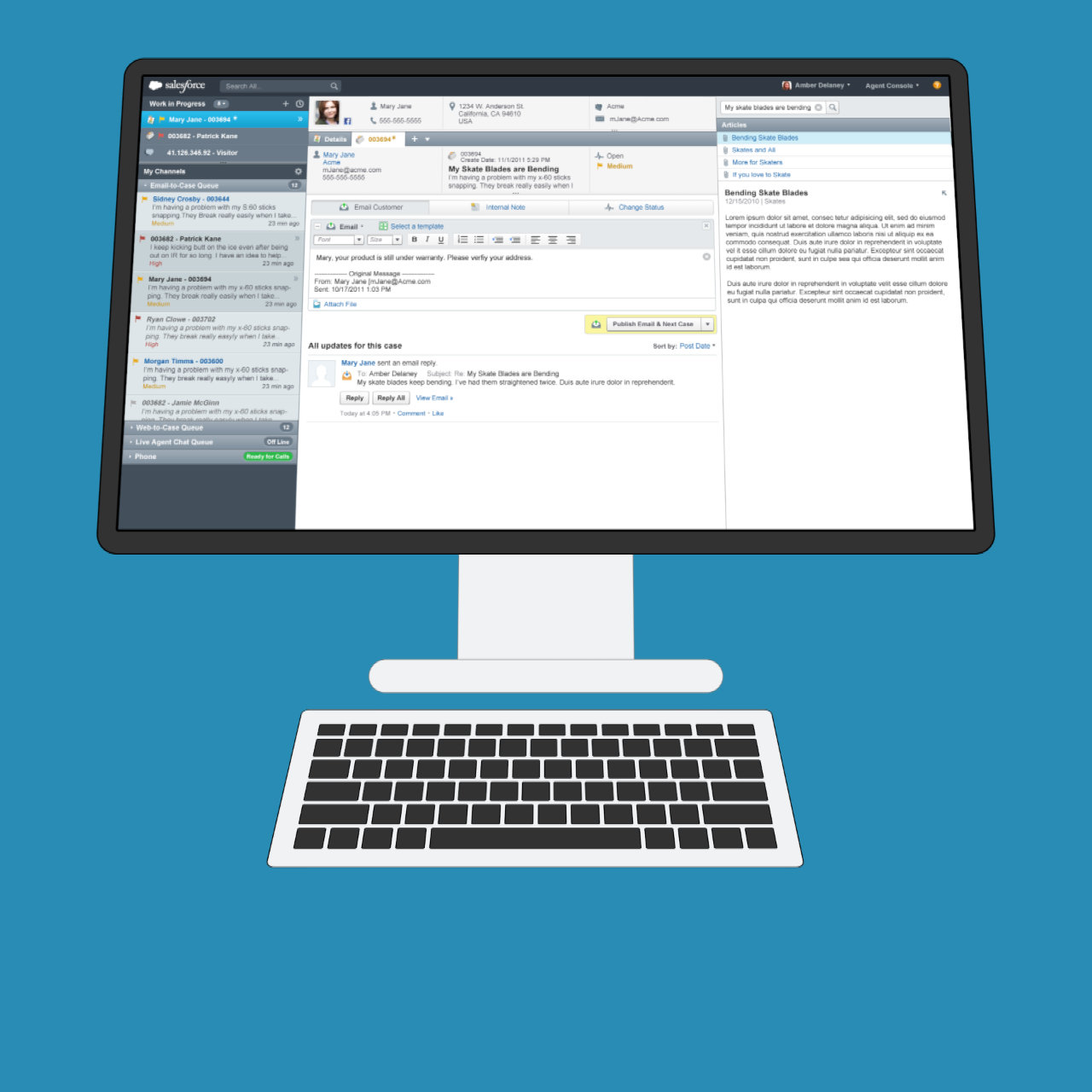
Salesforce
Agent Console

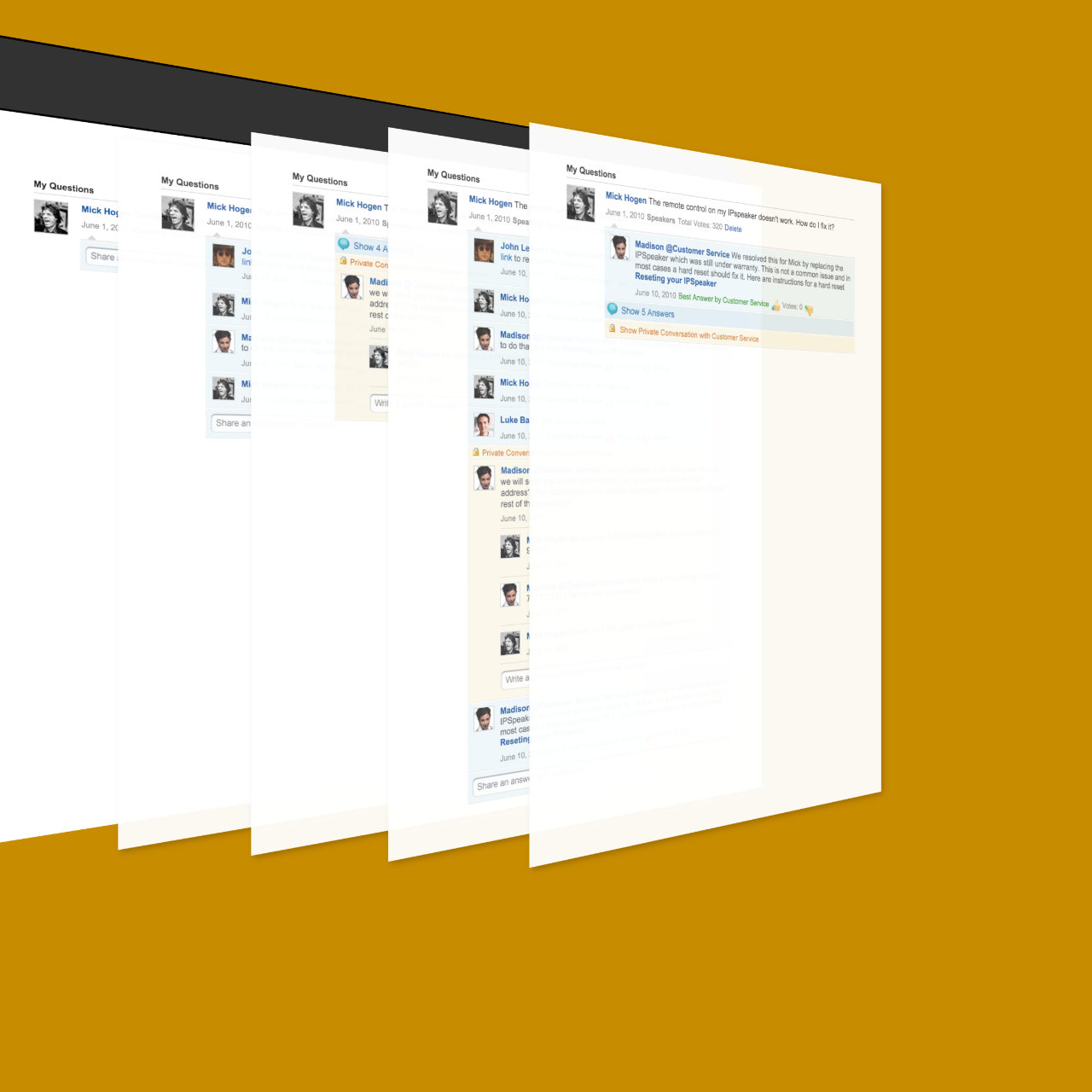
Salesforce Answers
Community Support
malami
Life What If
RedTricycle
Families Sharing Activities
Moodys
Rent Roll Audit
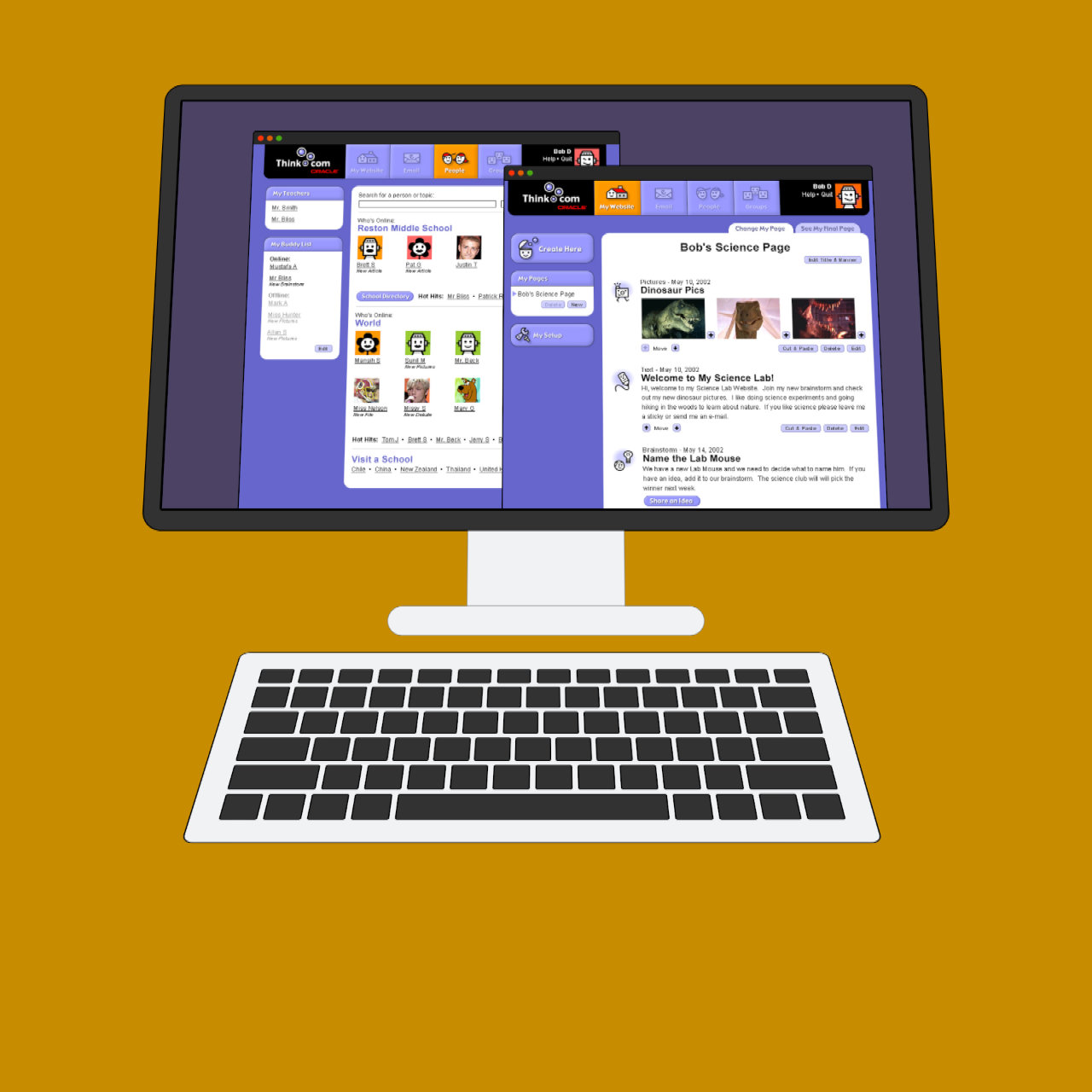
ThinkSpan
Life Archive
Cleanfund
PACE Financing
Waggl
Marketing