Goals. The Why.
Design the next generation call center experience.
- Call Center Goals: 1. Reduce Training Time by making the experience simpler. Raise agent happy factor with the tools. Less time fighting the machine and lower attrition. 2.Reduce the time it takes to resolve a customer issue. 3.Raise customer satisfaction.
- Accommodate Shopping Cart. Shopping cart expands orders. Currently, an order is one venue with one seller. In the future, an order can include tickets from multiple sellers and can be multiple venues. The agent experience needs to changes and accommodate a more complicated order.
- Design Goals: Simple. Fast. Smart. and Delightful.
Discover
The App.

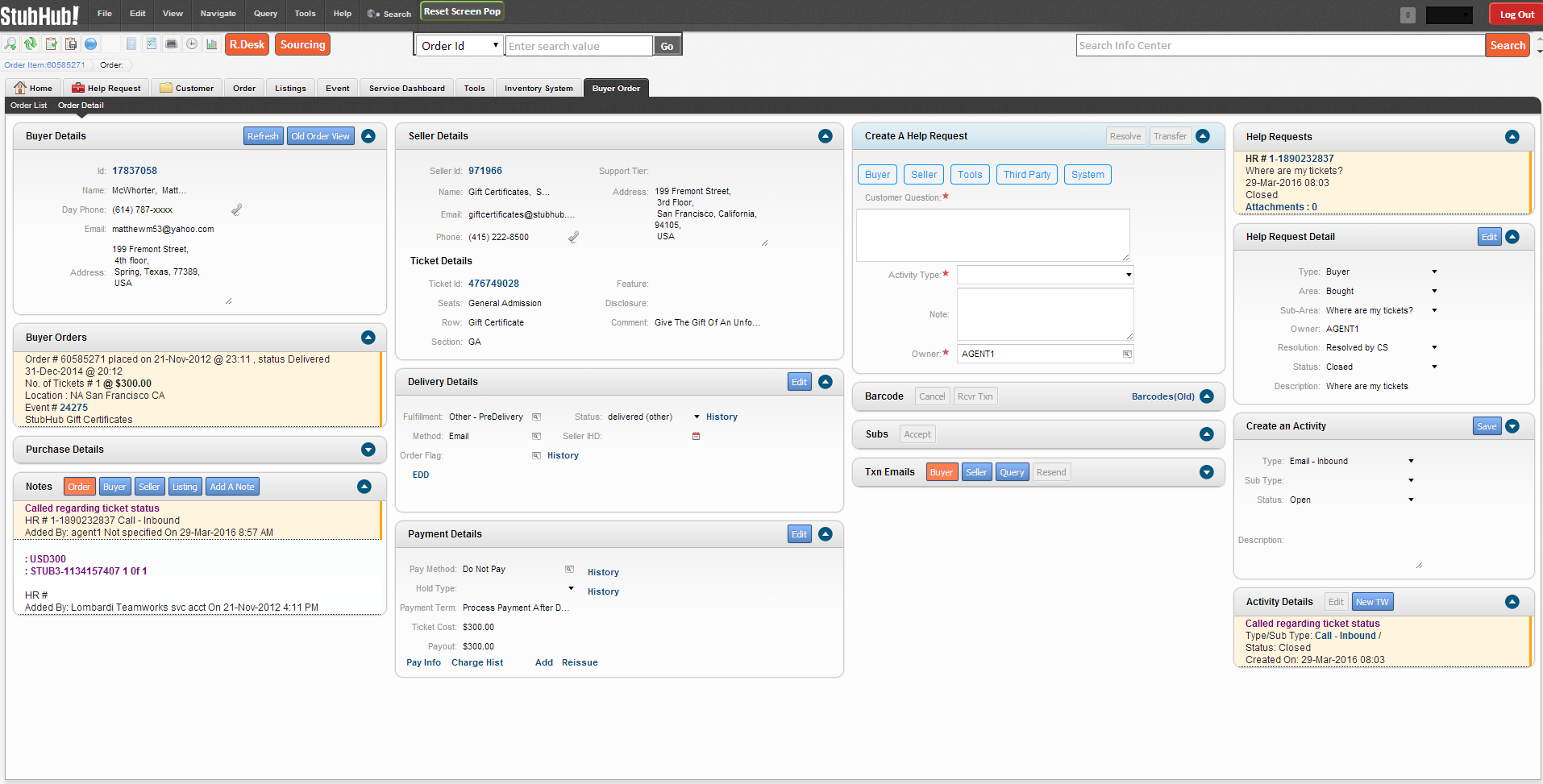
Order Page - 01
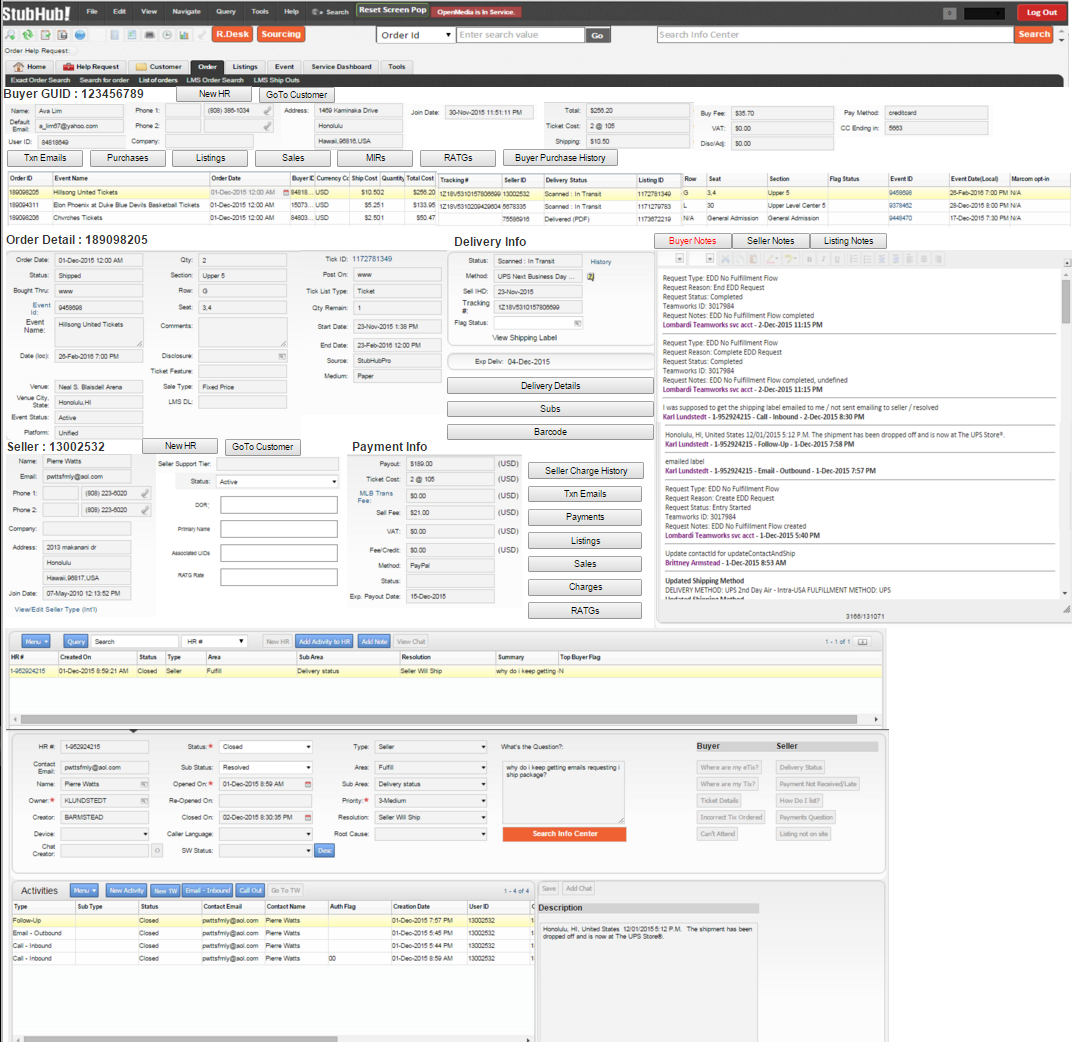
Order Page - 02
Problems

- Too many pecks on the database (clicking tabs) to understand the history. Need a clear simple push model and remove the pull model. Agent spending too much time jumping between Order Page < > Buyer Page < > Seller Page < > Help Request Page
- Everything is a form. Cells in a table from a database. Space on a page can be better utilized if information is presented in other models. User that needs to edit information, can switch the interface into edit/form mode. Too many fields on the page with blank values.
- UI consumes too much of the space. Forcing the user to spend way too much time scrolling up and down to understand the issue. The useful content on the page seems limited.
- Signals are mixed. What is navigation? what is an action? If it is navigation or simply a way to show more information where does it go? - What is an overlay? what is an inline expand? Navigation signals are mixed with Create Action. Need to create an interaction language.
- No hierarchy of information. Cannot tell what is more important vs less important. What is the anchor or HERO of the page. What is the focus?
- Redundant elements on the page. Search is an example. Not clear why so many ways exist to access search. Redundant Views. Order page contains some of the contact information but not all, need to access the contact page then back to the Order page to completely understand Buyer. Too much pogo.
- Space is not adequately used. Some fields that have lots of content are confined in a tiny space and some fields that have little content are provided way too much space.
- No simple model to progressively show more information when needed. Red triangle? for event comment
- Not clear. 1.Not clear what the primary or secondary action is on the page. 2.Not clear what I can/should edit. 3.Not clear what the process is on this page.
Concept
Ideas to Sketch
- Create a familiar space. The customer name is always in one spot on the page. The customer is the hero of the experience. Anchor the page with a hero.
- Create an interaction language. Create a common visuals language. Articulate what is a primary action vs a secondary action. Clear show what is a link, and hint on how the links will act. Create common patterns.
- Design the experience around the process. Open a customer panel first - once valid - collapse the customer panel and open the order panel...
- Humanize the Experience. Look into pulling in customer photos into the experience. Can we pull them in from other systems? That will (in some degree) humanize the experience, this is the photo of the person that I am talking to. Helps connect the agent with the customer a little more.
- Make it an Application. Think of states. Create state. Ongoing State. Edit State.
- Panels. Since people cannot read all the way across a big screen, think of vertical panel that contain the experience.

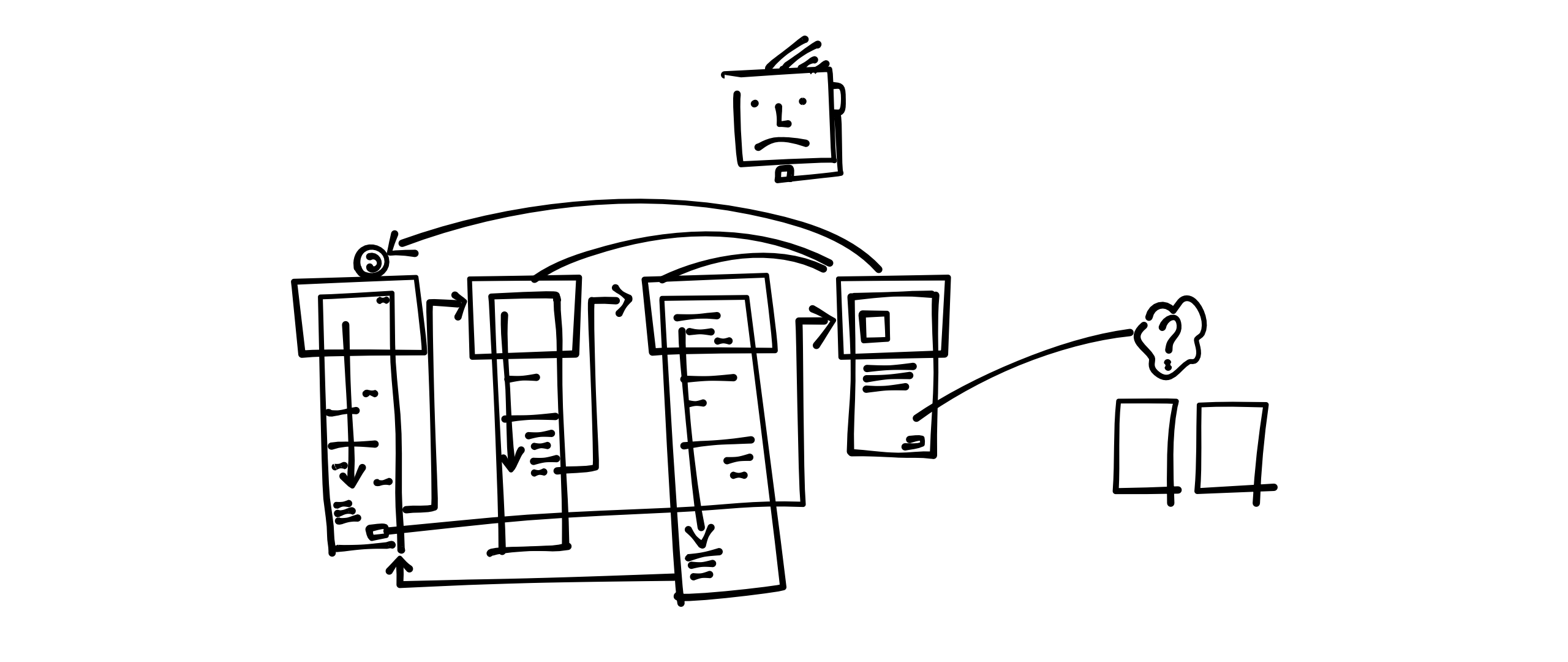
Idea. Panels. Sketch
Scenario One. Where are my tickets?
1/7/2016
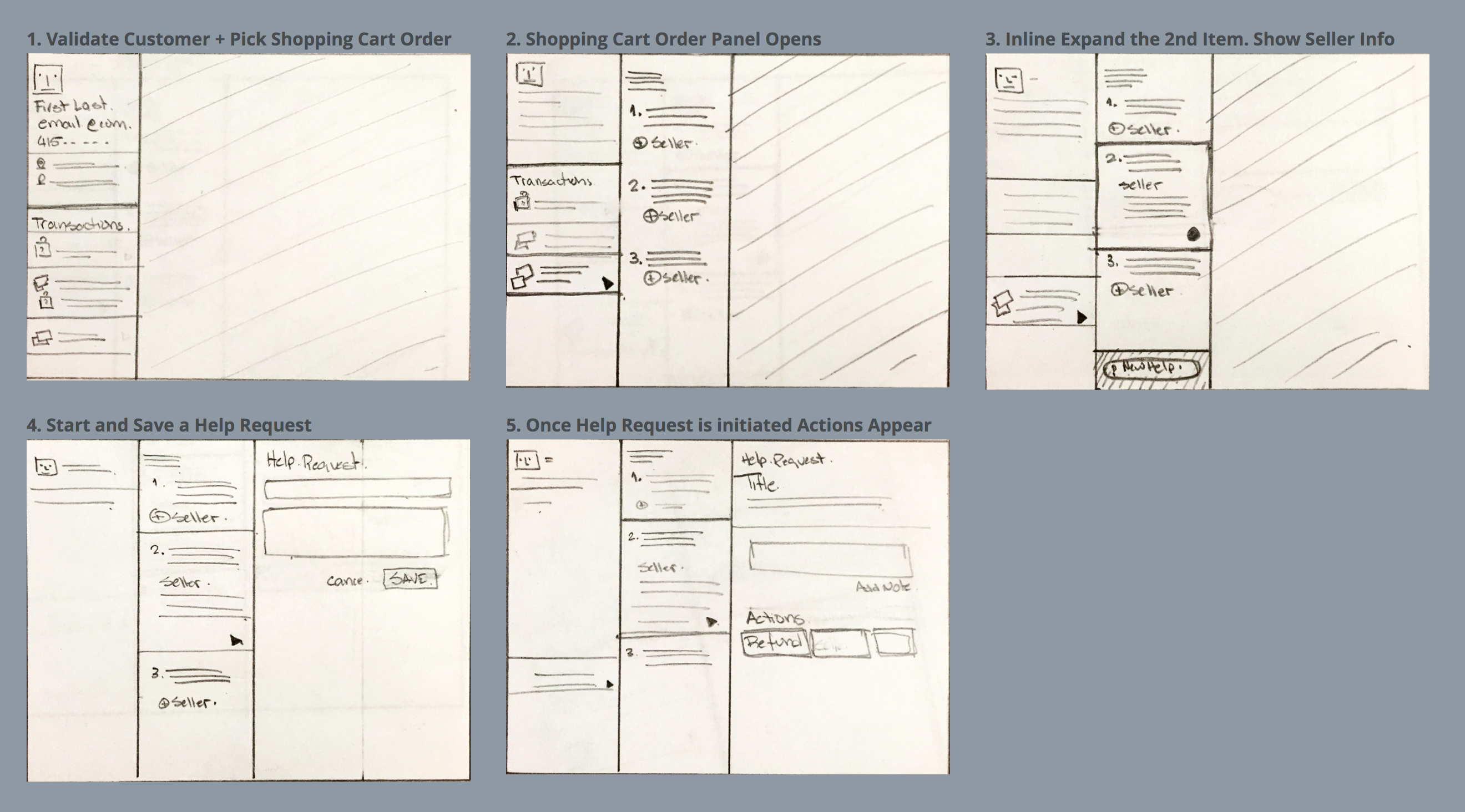
Design Goal: progressively show the experience as needed. Wizard like flow.
Scenario: The customer calls with an issue. One of the tickets he ordered did not arrive. The ticket order is part of a larger shopping cart order.
- 1. We identified who the caller is. The contact panel opens. The rest of the screen is NOT utilize on purpose. We are building out the experience as we understand what is needed. We show the relevant customer information and all the transactions that we have around the customer. The transactions might include account reset, other orders or help requests. The latest transaction is on top.
- 2. The agent realizes that the issue is around the 3rd transaction in the list view. Taps it (if this came across early, we can can auto initiate this and start here). The Shopping Cart panel opens. This cart has a similar view as to what the customer would experience. The idea is to clearly show the agent what the customer experience is like. Of course, the agent has additional information that can be retrieved.
- 3. "I have not received the third set of tickets from my order" - It would be clear to the agent what the customer is referring to. The agent taps the third item - more information is revealed - including seller information. Since we only need to contact the seller on the third item ordered - we don't need to show more detailed information on the rest of the orders. We show more about the order inline. The order panel simply gets longer. That way, we retain context and extend the information needed. NOW that a specific item is selected - We can expose the New Help Request Primary button.
- 4. The Help Request panel opens. The Customer is already identified, the item is identified and the seller is already identified. The agent enters any additional critical information that is needed to create the Help Request. Clicks Save.
- 5. Once Saved. The specific Actions that are available to solve the customer issue are exposed. The agent can call the seller and enters a note about the transaction. Or initiate another action.
Notes
- In this model the agent is focused on one panel at a time. They are not jumping around the screen.
- The UI experience reflects the agent process.
- The Help Request Panel could be a skinny panel as well. That will give us a chance to slide in another panel for any business process that is initiated by the help request. We can accommodate 4 panels in 1280 screen.
- Since we are focused on creating 320pixel panels, that is the same size of information that will comfortably sit on a phone - This will be easier to port to a phone. Imagine a day when a customer issue can be solved while an agent attends an event. This will make it easier to re-purpose this experience to other experiences - an experience for sellers to directly solve buyer issues.
- This is really rough... Lots of questions need to be resolved.

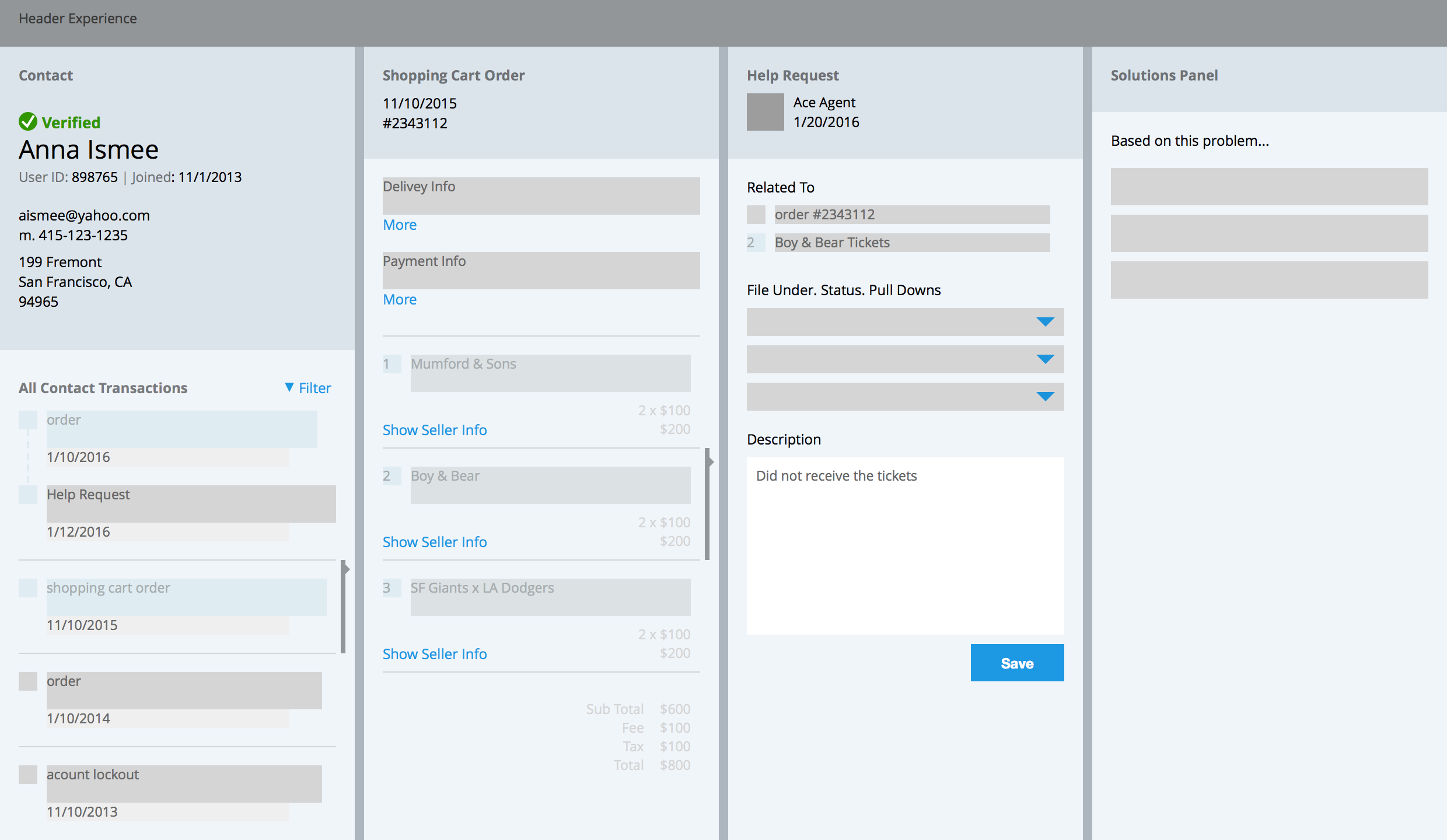
Idea. Panels. Wireframe
- Contact Panel. This the foundation of the experience. We want to lock the contact NAME in place and create a focus to the experience. Instead of hiding the customer history in multiple tabs and then require the agent to peck each tab to get a sense of a history - we push the transactions forward. The interactions are organized by date and clearly identified by type. The latest interaction is on top. In one quick glance, the agent understands that this customer has a valuable history of engagement with stubhub. They understand that the customer is calling about a specific order, but has another issue outstanding. Taking the time to echo to the customer - "we are aware of your other issue and we are working on it." Recognizing the customer's issue puts them at ease. The interaction history also acts as a navigation driver to the rest of the experience.
- Shopping Cart. It's not a table view. It is a view that is familiar to the agent and the customer. The agent has the opportunity to drill-into more information (example: seller info). The more information is revealed inline. We want to avoid pushing additional information into an overlay when we can. If the information is important then, we want to keep it on the main screen. An overlay is a temporary hold of information that requires an additional click to dismiss.
- Help Request. This panel automatically updates to reflect what is selected. The primary action is clear. The input is ready for an agent to enter information. Once saved, the HR is created and a history can be maintained.
- Solution Panel. A Help request needs a solution. more on this in the future.
- Collective NOTE. Panels. How they come alive, the initial state.... lots of sort and figure out. This is a journey of finding a framework. A framework that can accommodate our information display/navigation/actions framework.
- Visuals in General. Guidelines. Minimize the collective UI. Only use a rules when absolutely necessary. Only use titles to fields that absolutely need one. Some things are very clear - A name, An address, An email.. unless we have more than one, remove the label. An agent will be using this on a daily basis. Push the relevant content forward and pull-dim-back everything else. As the wise John Stewart once said - If we amplify everything we hear nothing. ALSO. The display of information and the edit of information does not need to be the same. If we need to edit the person name. We enter edit mode. The edit mode can be a separate overlay form. Edit can be a focused action. In Edit mode. The labels become very important as to make sure the information is stored in the correct cell.

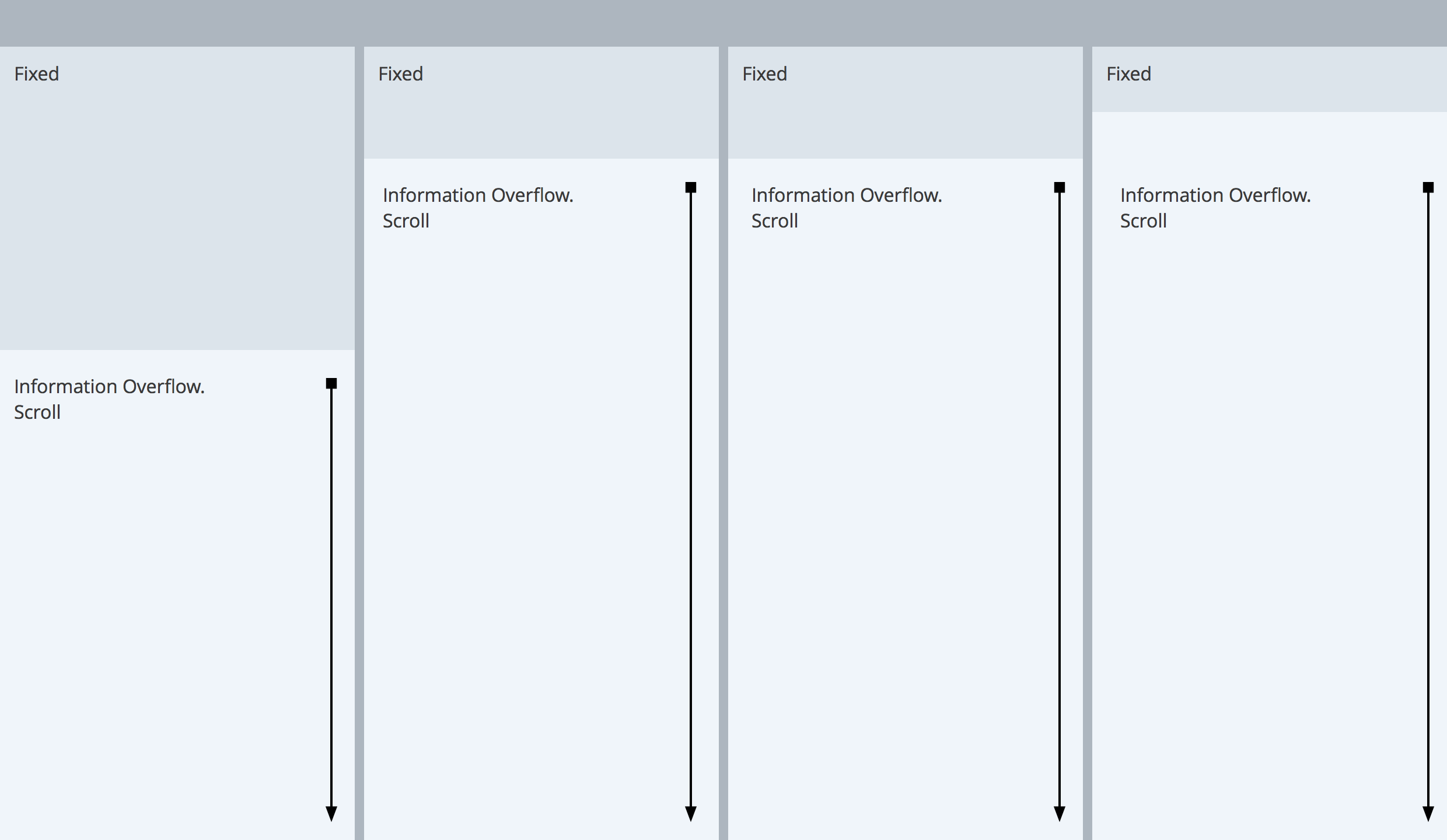
Information Overflow
- Information will always grow. Information needs an overflow. Lots of order, lots of transactions. Push and bubble up the latest. Make sure, we only ever scroll up/down. Left right scroll is just evil.
- When information grows, make sure you don't loose context. Fix headers in place.

Make it an App.
- 1. Create. 2.View 3.Edit

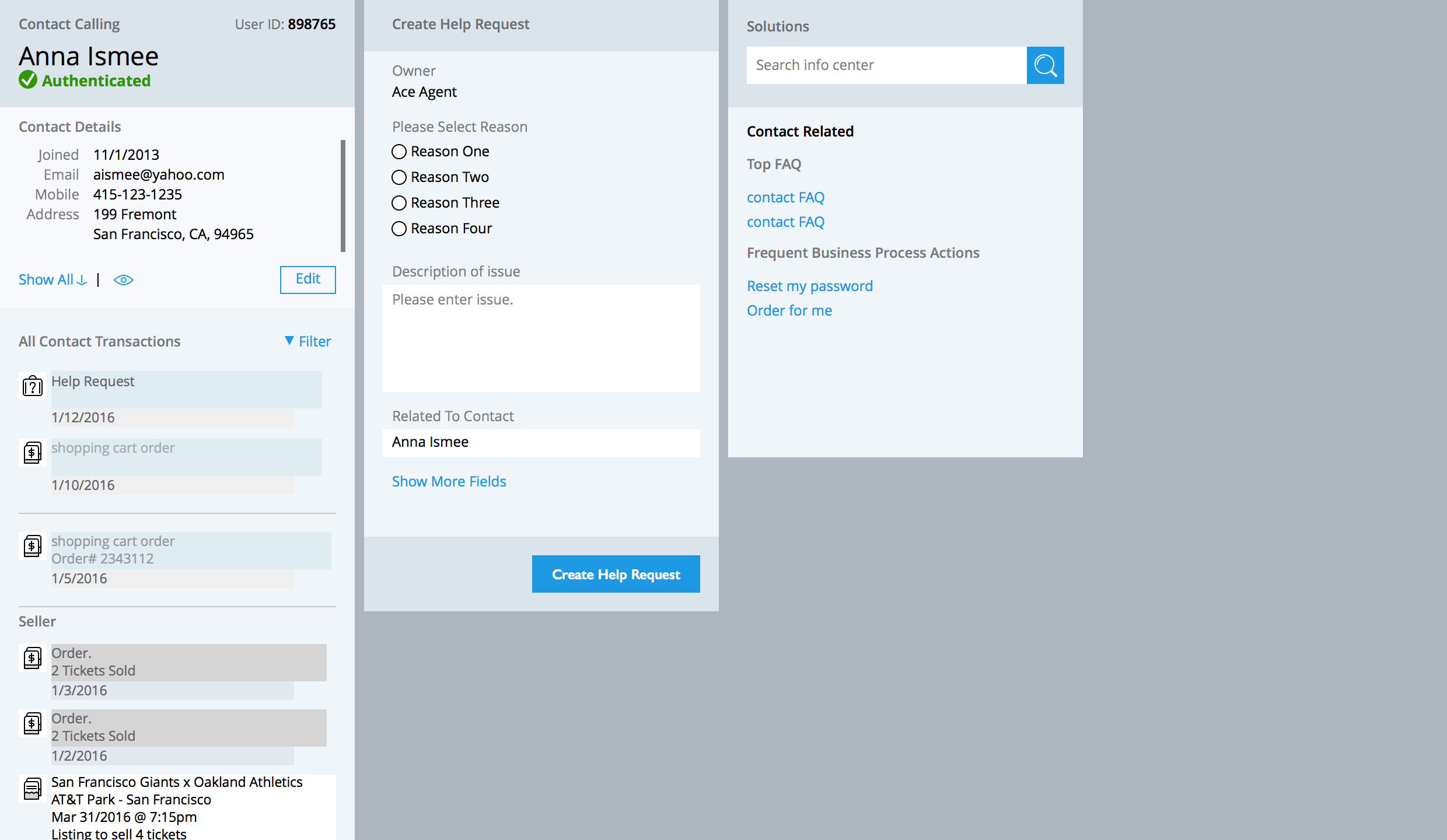
Missing Tickets. User Story
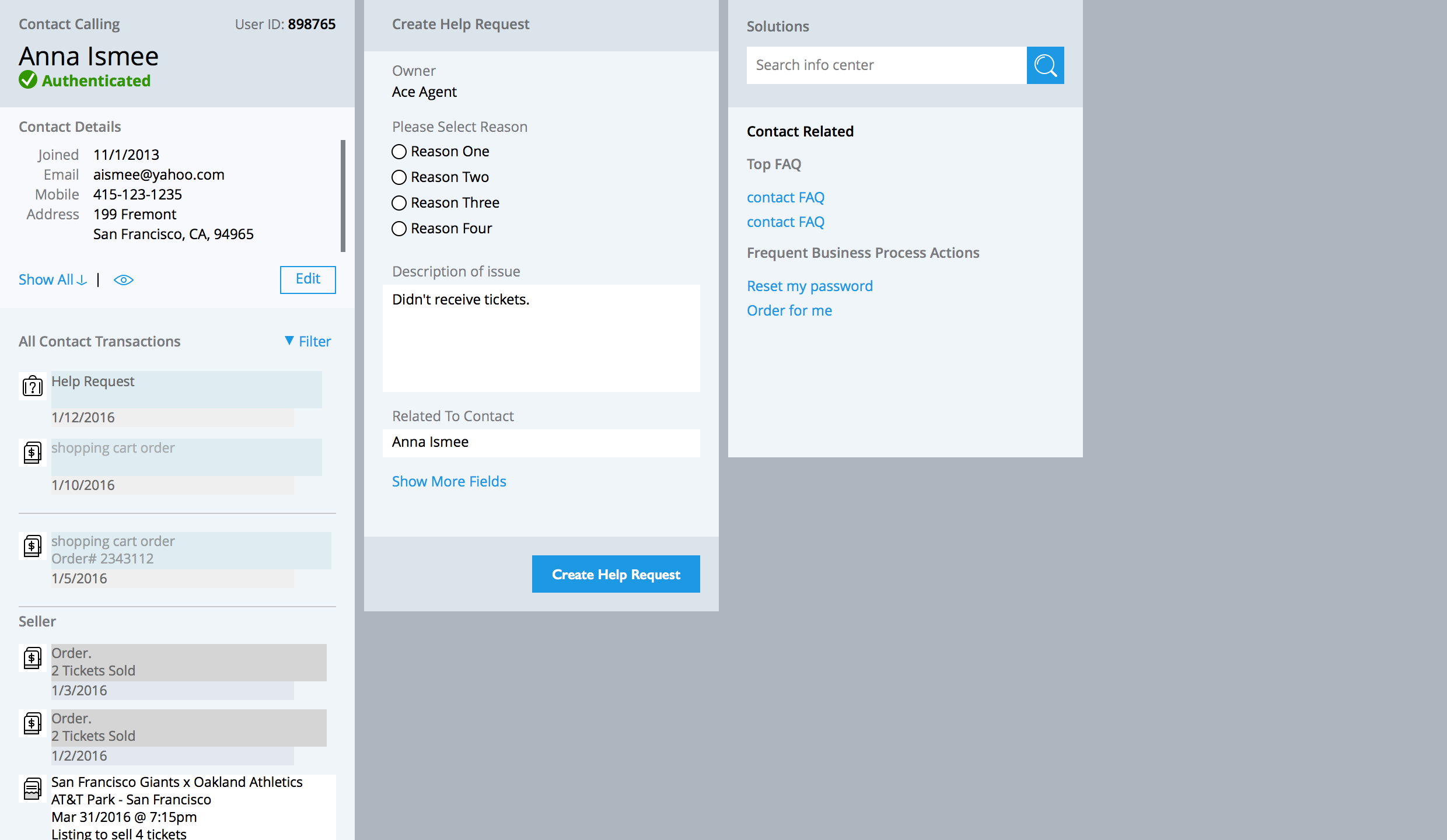
1. Anna calls
- Anna calls with an issues. In this scenario - we know it is Anna, but we don't know why she is calling. On the left, the agent has the entire history of Anna with stubhub. They can immediately connect with the customer by asking them about a recent event they attended. Keep in mind, this might be the first time Anna talks to a human from stubhub. She is probably frustrated, so connecting with her quickly would be good. Perhaps - a shared event connection is made - I like the GIANTS too! That will create a more personalized experience.
- The agent can expand the contact details and reveal additional fields about Anna by clicking the SHOW ALL link. In expanded mode, the extra detail just push the transactions down. The extra detail stay on the screen if it is something that needs to be visited frequently. The extra details can be pushed back up with a - Show Less link.
- OR. the agent can simply HOVER over the EYE icon - for a quick temporary glance into the details.
- A Help request panel is ready to be created. The agent can begin to enter description. The HR already has a reference to the contact. We are not automatically creating the HR, it's just ready to be used.
- The Solutions panel is open and set to show the most frequently used solutions to solve User/Contact related issues.
- BTW. This could be the initial state. We are ready with an HR, we are ready with Solution Panel.

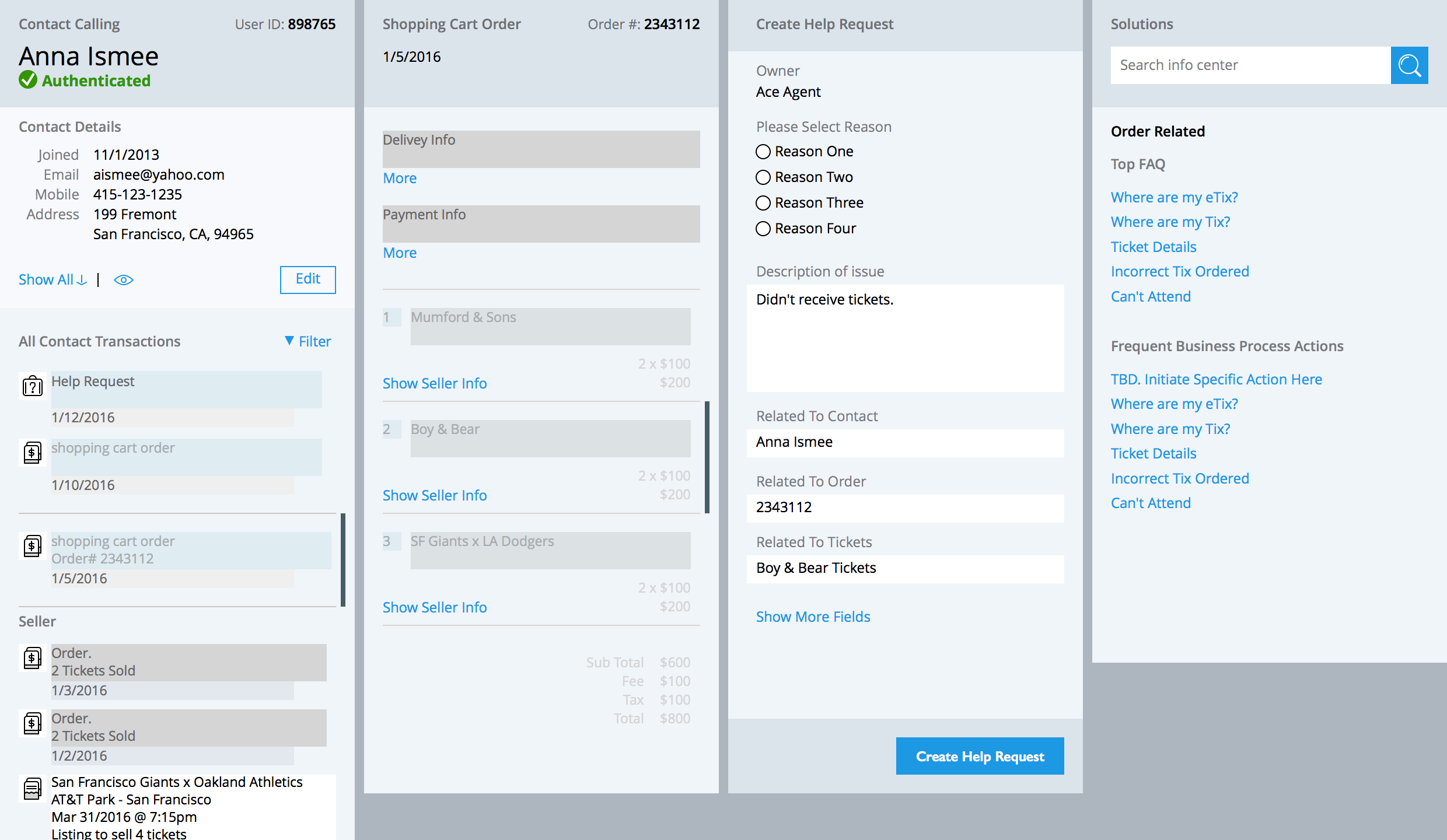
2.Didn't receive tickets
- We don't know what order needs a solution. That is OK. the agent can begin to enter information in the HR description. We are not forcing the agent to select the order first.

3. Agent Taps - The Order in Question
- The agent quickly finds the order on the left. We will have enough relevant information about each order so the agent can find the correct item, by event name or date.... Just in case the customer doesn't have an order number handy. It is a non-descriptive grey placeholder box for now.
- Agent taps the order
- New panel slides in. The entire order is now part of the screen. It will have all the details the agent needs to solve the issue.
- The Create Help request panel updated. New fields are automatically added. We know that the issue is Related to a specific order, perhaps even a specific line item on the order. The HR continues to retain the description field. Keep in mind, the HR is not created yet - but it's fields continue to update and retain information based on what the agent does. We leave it to the agent to decide when to create the HR.
- The solution panel continues to update. It now reveals the most common solutions related to orders. Now that we know the issue is order related.
- The agent selects any necessary fields and clicks create help request.

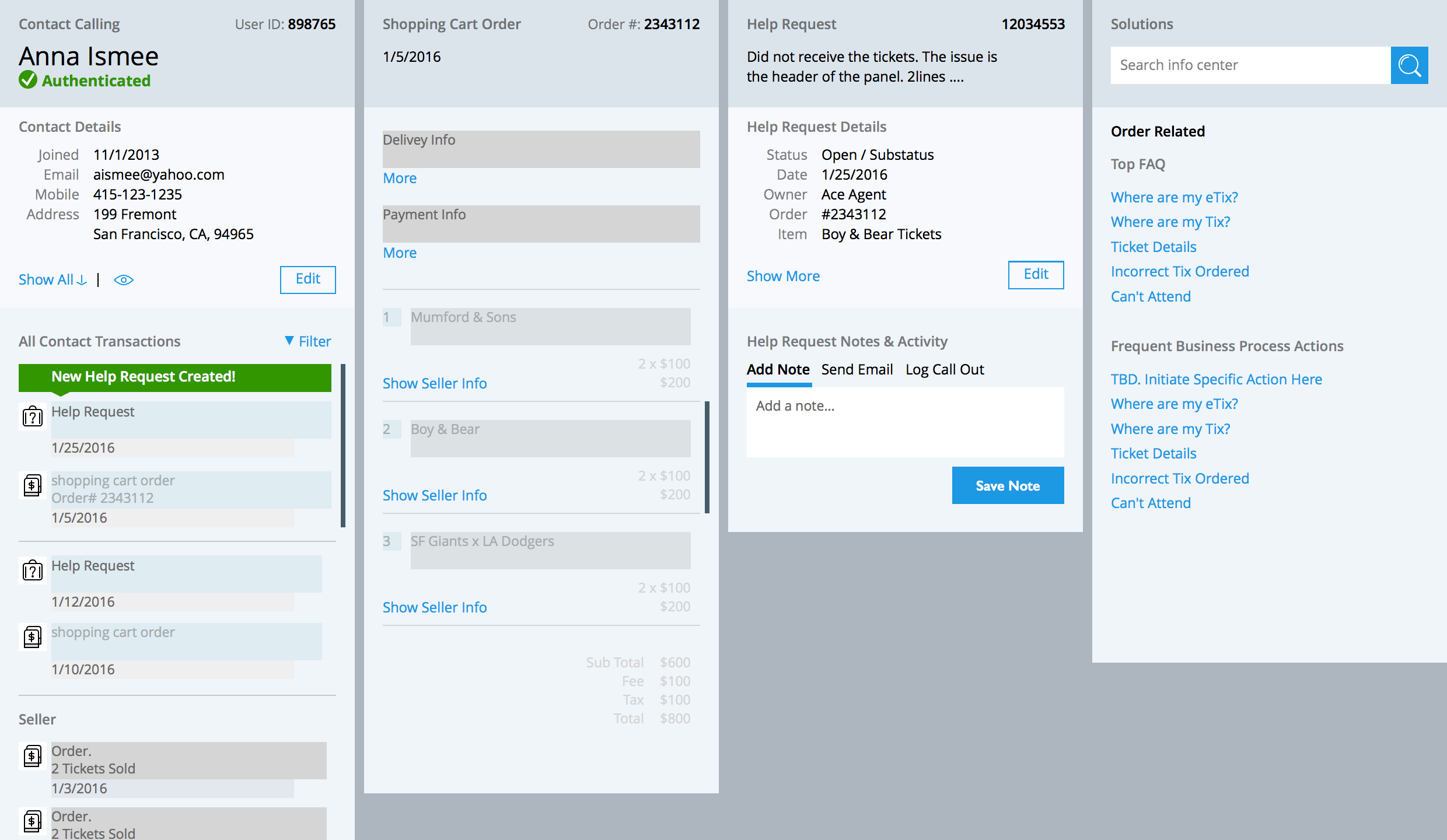
4. Agent Creates The Help Request.
- We now have an HR on file with a number.
- The left side customer transactions update with the GREEN BOX feedback to confirm the New HR.
- The HR switched from the CREATE state to an ONGOING state. We don't a history of Activity since we just created it.
- Since the HR is the latest transaction related to the contact/customer/user, we automatically update the contact transaction list view. The goal is show the most recent on top. The HR and it's related records are on top as one clump. The contact transactions panel is smart enough to clump related records together.

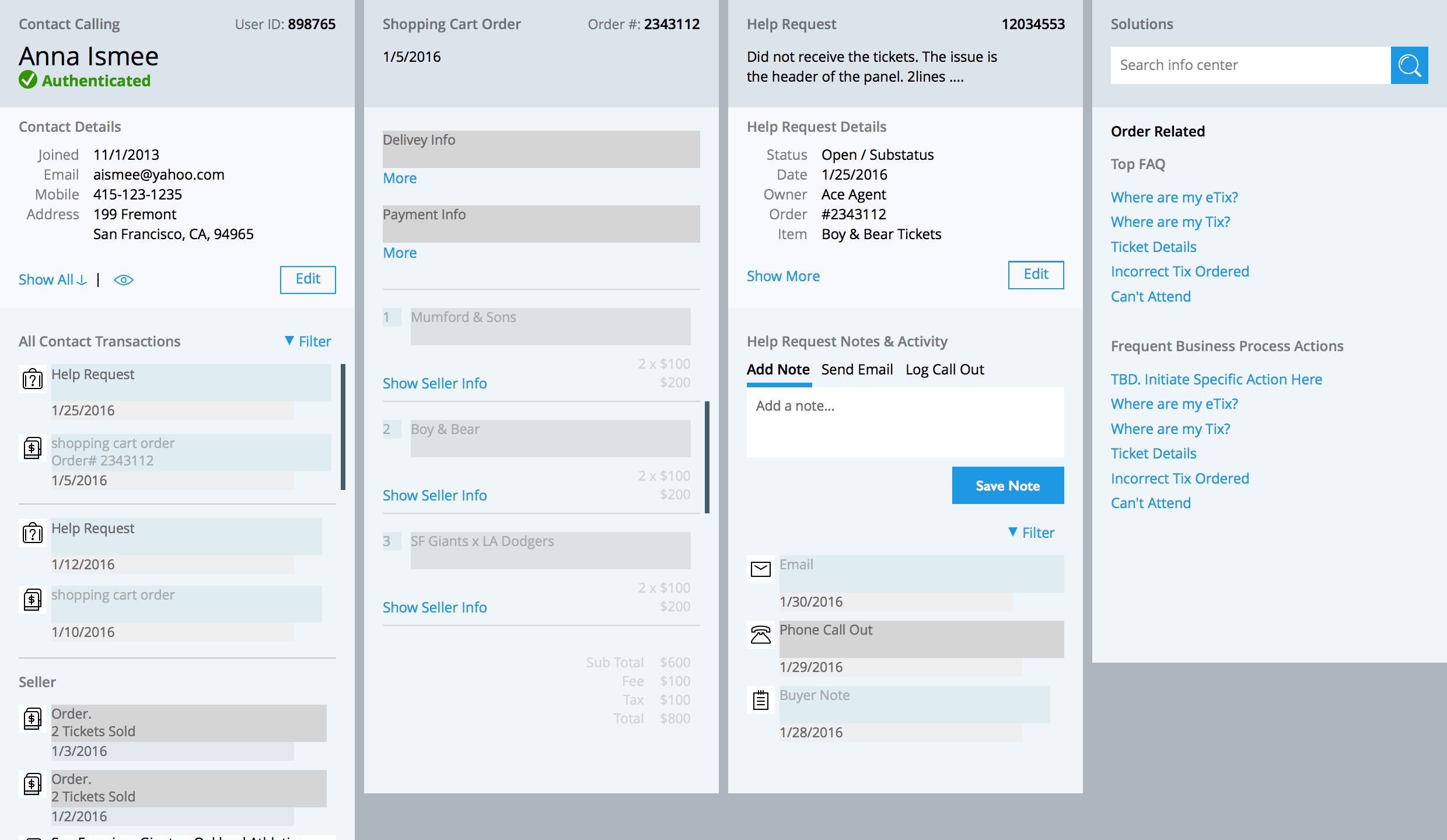
5. Help Request with Activity/Transaction History
- In this state we see several transaction related to the HR. Email went out, a phone call, a buyer note. History is maintained in the HR, so when an agent comes back to this HR, they can quickly understand the issue and what has transpired to date.
Final
Experience Benefits
Record is the Focus > Customer is the Focus
- Simple. Clear Process. Process the aligns with how an agent would engage a customer. The information that you need when you need it. Consistent interaction language. One integrated tool to learn. Simplify Training.
- Speed. Remove the page jumps and pogo. Eliminate jumping tabs to find and understand information. Eliminate the cognitive re-orient overload with every new view jump.
- Smart. Paint a history of the customer with a transaction view. Hint any issues that might have caused a call. Help Request + Solution panel are ready and updating as you interact. A flexible framework that can grow.
- Delightful. The customer is the focus and not the record. Agents can spend more time engaging with the customer and less time fighting the machine.
Movie
Download the movie: malami-uxdesign-bluetools.mp4
Proto
Proto - WIP
- Things the proto does. In this order please. The latest explores some visual treatments.
- 1. Tap show more about the contact.
- 2. Tap show less
- 3. Tap Sting and Peter Gabriel Order. Order1
- 4. Tap First Line Item (Item 1) of Order.
- 5. Tap Help Request Driver
- 6. Tap Customer Question.
- 6. Tap YES. Issue Solved
- 7. Create Button Active. Tap It.
- 8. Feedback confirmation. The transaction view updates. Notes Updates.
- 9. Tap the header to activate the header tray.
- 10. Tap the header again to get out of header tray mode.
Detail
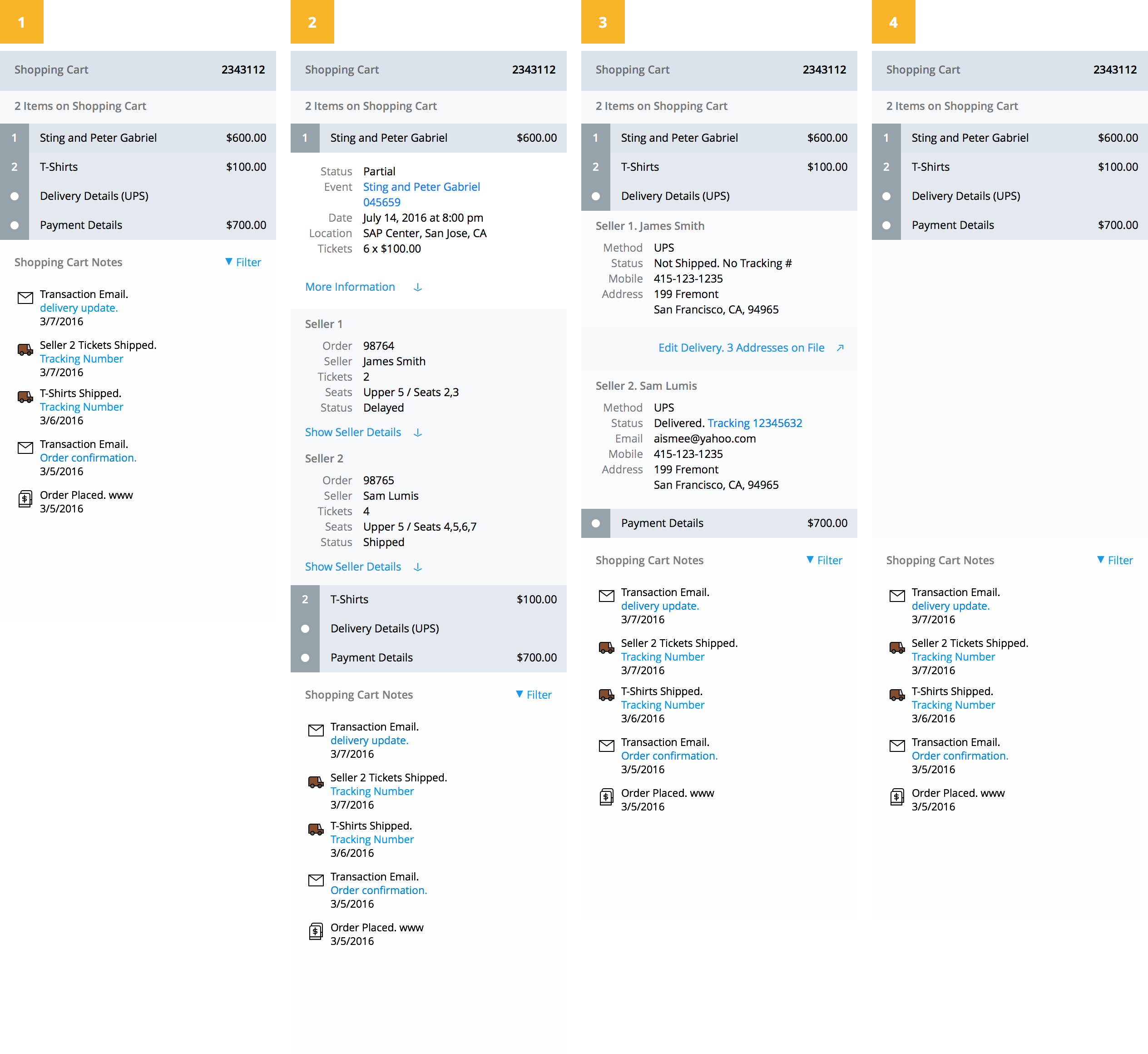
Order

- The order panel occupies the second panel of the experience
- The details of the order are on top and the transaction associated with the order below.
- NEW: Transactional Emails. This new update also includes the specific emails generated with the order. That way, the agent will know exactly what the customer received and when. Tap a transaction email and the email will appear in an overlay panel.
- STATE 3. In this scenario, something shipped and something didn't the agent can still change the delivery of part of the order that did not ship. Clicking it would open the address selector overlay. The address selector will include an option to switch addresses or create a new address.
- Make sure to include any bounce back email (as they are a clear signal of something wrong)
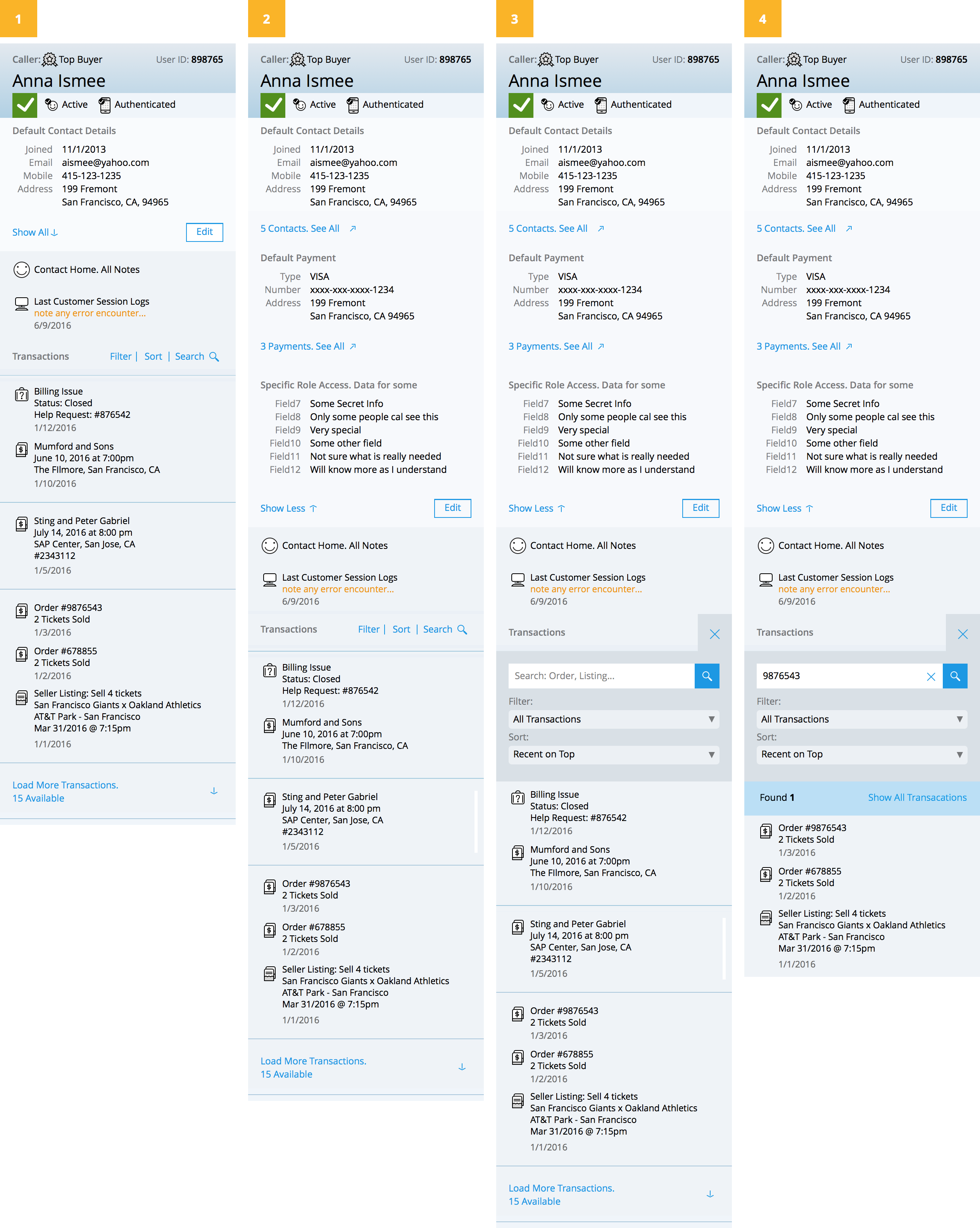
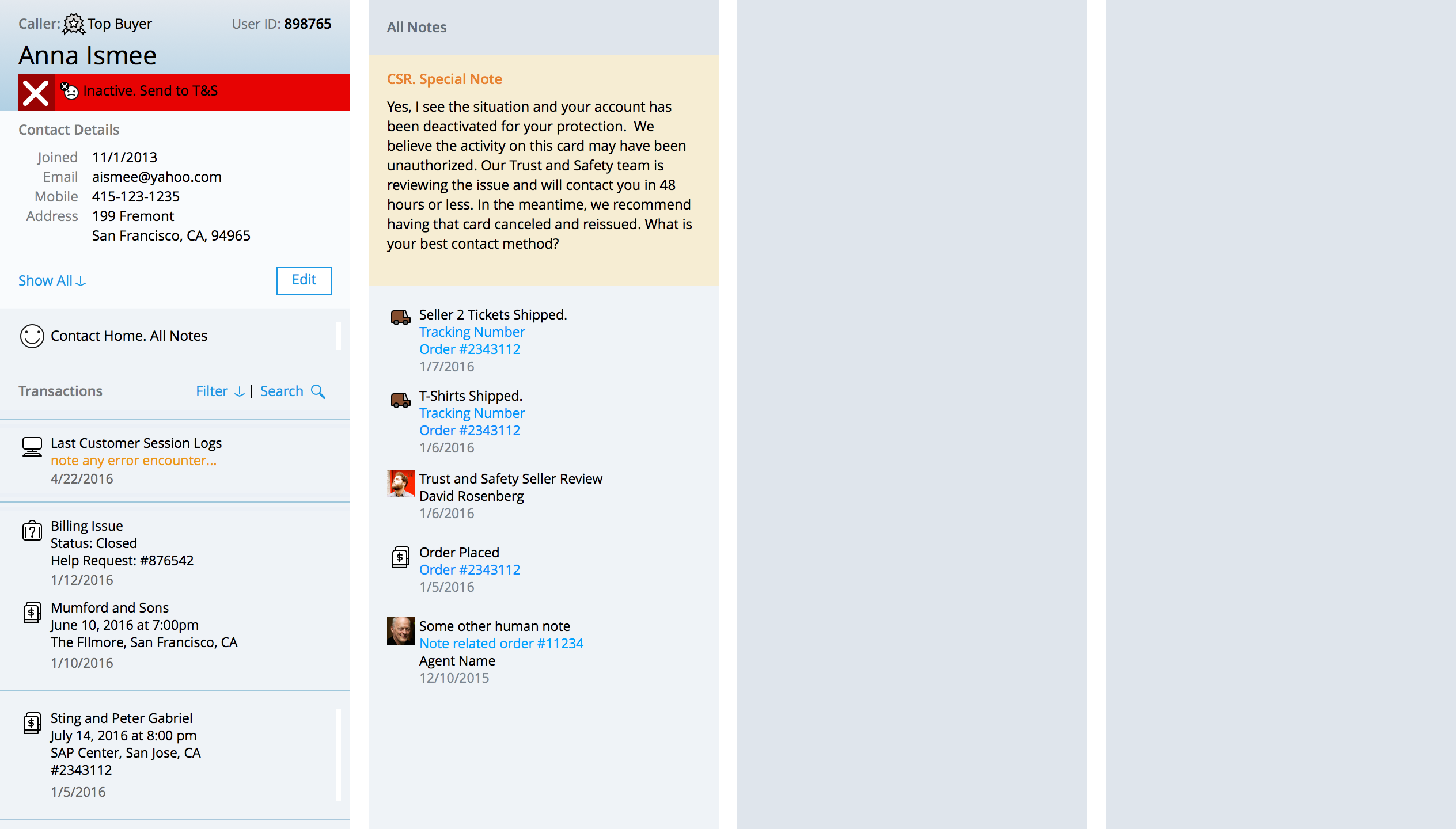
Contact

- Contact Panel. This the foundation of the experience. We want to lock the customer/contact NAME in place and create a focus to the experience. The contact can be a seller, buyer or both. Several component create the contact panel. We start with the header, followed by account details, then a history of the contact transactions. Goal is to quickly expose primary details (for verification) and quickly show recent transactions (more than likely, the contact is calling about a recent transaction). The list of transactions act as tap targets to the interface.
- The 4 panels diagram the following states of the contact panel:
- 1. Default state - We show a minimized view of the caller details plus the latest transaction.
- 2. Agent expands details of the caller. We show access to other contacts associated with this caller. Plus, default payment methods. Other contacts or payments associated with caller - can be expanded into an overlay panel.
- 3. Agent clicks the transaction view options. Instead of 3 separate tap targets, it's one tap/click for search / filter options
- 4. Search results. Agent searched one order
- Hint Issues in Orange. We want to make it easy for an agent to quickly identify things that could be causing an issue for the customer to call. Add notations (example: last customer session log had an error) in orange. Add the notation under each transaction that might lead to a call.
- Last Customer Session One of the items in the transaction view is a customer log of the last session. The session can be from desktop or mobile (note the icon). The customer might be calling after running into a problem while authenticated on stubhub. Tap the last session log and see what pages the customer navigated to and what problem they might have run into. We don't need an entry for every session in the transaction view, just the most recent one (or maybe the last two sessions).
- Contact Details. We have two parts to the account details. Primary details, always exposed and secondary account details - the secondary details include items that are not needed for every issue. They can be exposed and left open on the screen while the agent researches the solutions panel or fills the Help request. Exposing the secondary items pushes the transactions lower down the panel. To expose secondary details, the agent taps show more. The agent can edit contact details by clicking Edit. Once Edit is clicked, the panel switches into a form mode and all the details are exposed.
- Transactions. Instead of hiding the customer transactions in multiple tabs and then require the agent to peck each tab to get a sense of a history - we push the transactions forward into the experience. The interactions are organized by date and clearly identified by type. The latest interaction is on top. In one quick glance, the agent understands that this customer has a valuable history of engagement with stubhub. They understand that the customer is calling about a specific order, but might have another issue outstanding. Taking the time to echo to the customer - "we are aware of your other issue and we are working on it." Recognizing the customer's issue puts them at ease. The interaction history also acts as a navigation driver to the rest of the experience.
- Transaction Header. The header of the Transactions list includes two actions - Ability to Filter the list of transaction by type or date range. PLUS. Ability to search a specific item (example: order number). More than likely, the transaction the contact is calling about is on top, but in some cases (large buyer) a specific order in question might be buried and require a search.
- We don't need to load all the transactions, the agent can pull more transactions by clicking load more transactions. We do need to let the agent know if more is available.
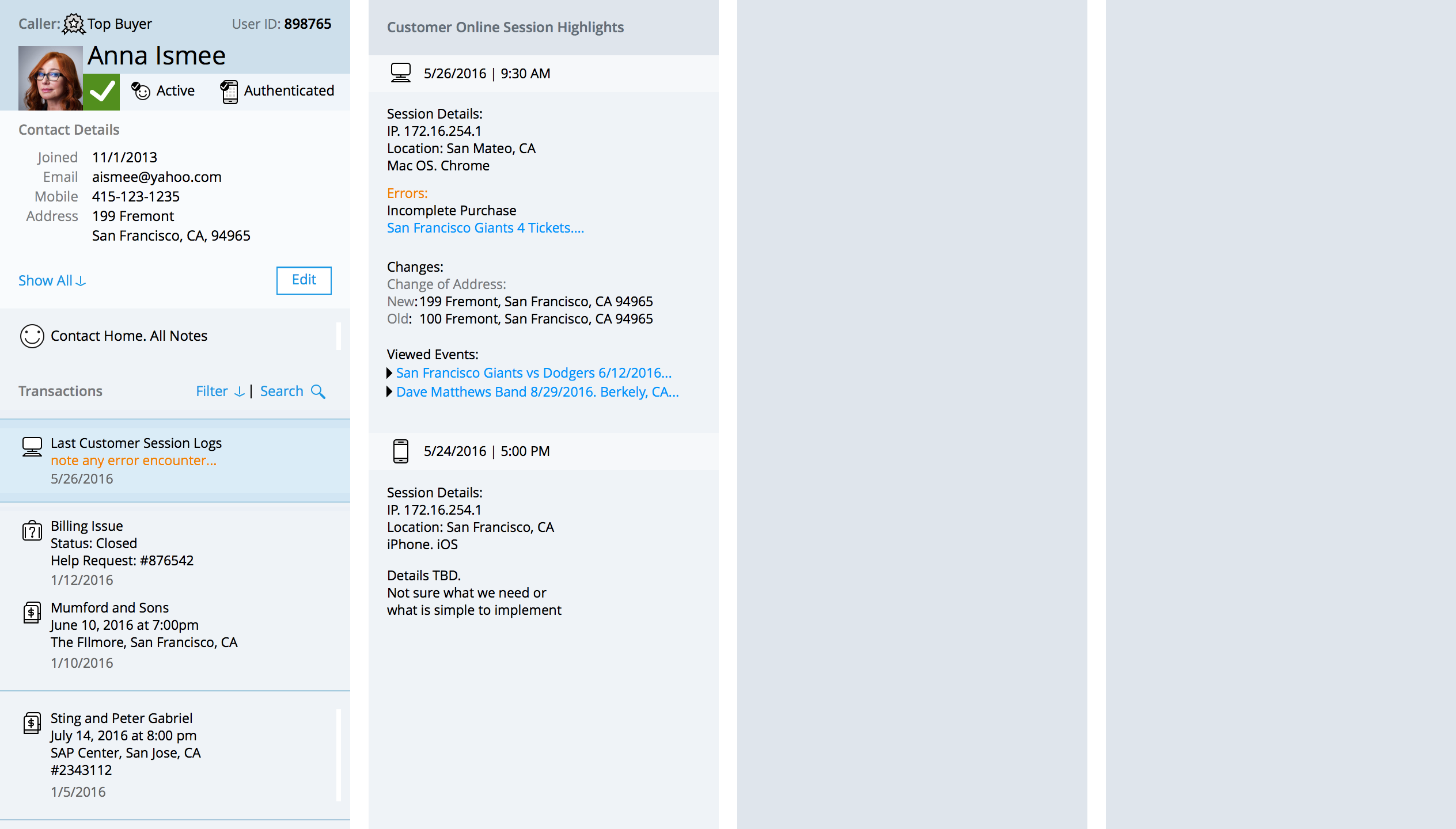
Customer Online Session

- DETAILS. TBD
- To get here. After landing into the Contact Home. All Notes View. The agent clicks the Last Customer Session Logs
- NOTE: Might make more sense as a permanent link under the contact Home link (vs. making another item in the list of transaction.)
- Goal. Provide a way to surface to the agent the things the customer did online recently before calling.
- Need to explore if we can present the session as a summary - vs a log of each page they hit - that would just be an overwhelming data data dump
- Perhaps. At some point, we see if they took the time to read a specific help article before calling
- Also. This can also provide hints at session that are not correct - as in, session happened 2000miles away from customer home. Like I said, details here are a little fuzzy.
- We can also use this view to help the agent continue any session the customer might have had that resulted in an error
- The errors bubble up into the main view of the customer.
- We also show any account changes that might have occurred.
- The icon associated with each session log - identifies the source of the device used.
- TBD. Maybe no all agents get access to this all of the items here. Perhaps T&S gets to see more (around IP address) vs the other agents.
List Mode / Back Office

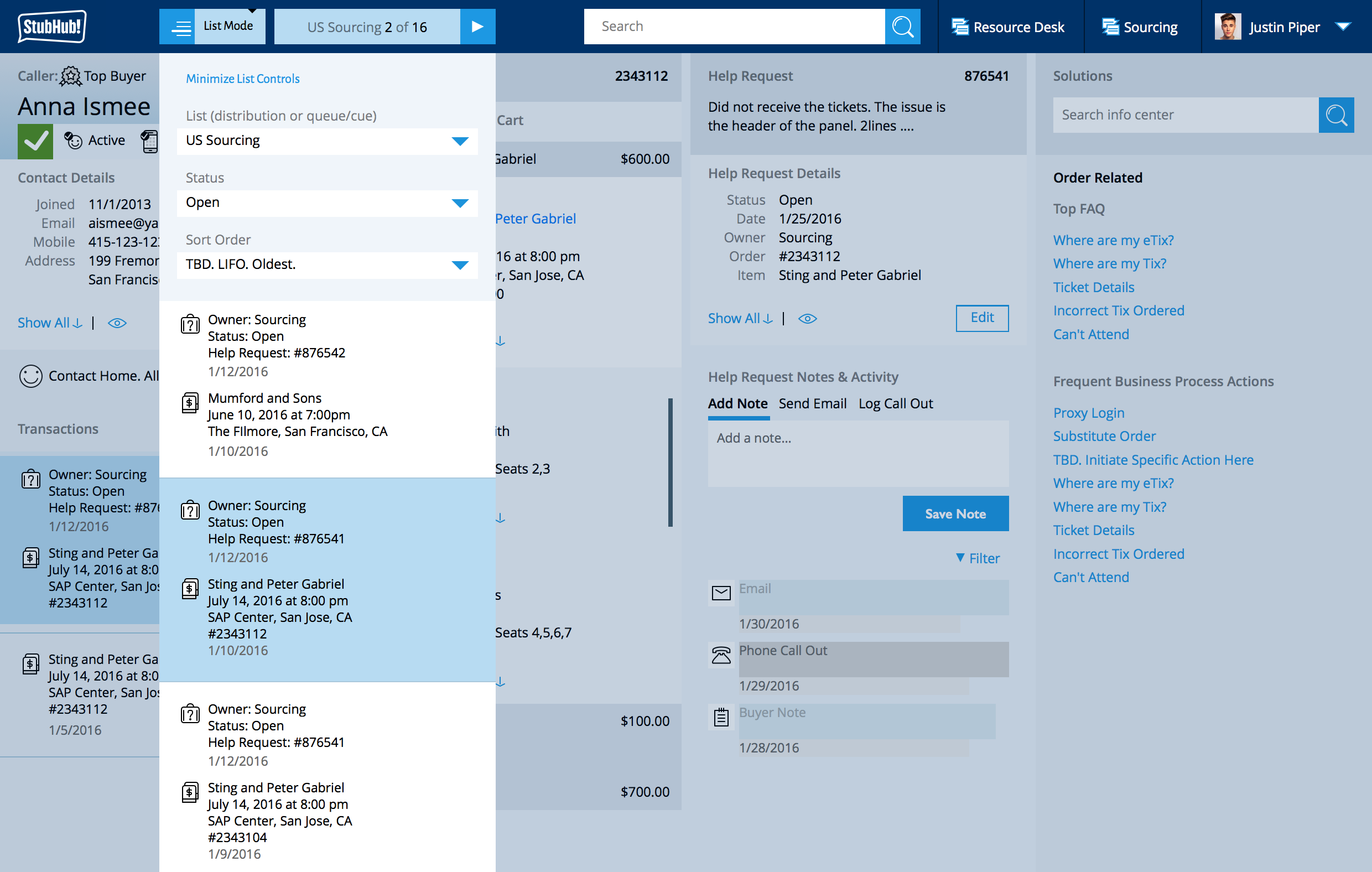
V2
- V2 of list mode. Focus here is to explore different ways to show the items on the list.
- The left side list can be an overlay or a locked panel. We have the space to run a 5 panel interface (on a 1600pixel screen - the agents screen can more than accommodate it. PLUS - it can be a toggle - pin it or overlay it. )
- The design here explores the value of clumping. Would it be more valuable for the sourcing team to knock out all the HRs related to a specific event that came in the past 24 hours (or 6 hours). Since the agent is dealing with a finite set of available seats - solving the first impacts the second in the clump. PLUS. Once the agents gets familiarized with the venue/event - wouldn't be easier just to deal with everything that impacts it. JUST AN IDEA. I need to spend more time with back-office teams.
- Also. Shuffled the hierarchy of information in the list. in the contact view to match the agent working in a list. The goals is to create one list view pattern that we can re-use to meet different scenarios. ALTHOUGH. This might break for the contact view in a scenario that one shopping cart order is multiple events/venues? OK Need to rethink a little more. WE might need two different list views.

V1
- List Mode. Is Distribution List or List Queue. Specialized Agents (back office teams) solving HR after the call / email was placed.
- Goal with this design is to provide consistency with agents taking calls. This is not something completely new, just an experience that extends the other.
- To access this mode. The agent switches from Call Mode to List Mode.
- The List Mode settings are sticky (remembers the last setting). If you are qualified to work a list (with the correct role / permission) then you can access a list.
- This screen diagrams an agent taking a peak into the actual list. Normally they wouldn't need to. They are in the normal agent view working one HR to the next.
- To access list peak mode - just tap the list name and numbers - 2 or 16. To jump back to contact view - just tap the dim blue region
- Use the arrow (next to US Sourcing 2 of 16) to jump to the next HR that needs attention.
- Mustafa to explore more - would agents working list (backoffice) need a solutions panel?Are they jumping around picking specific HRs? What sort controls do they need?
Feedback/Notes
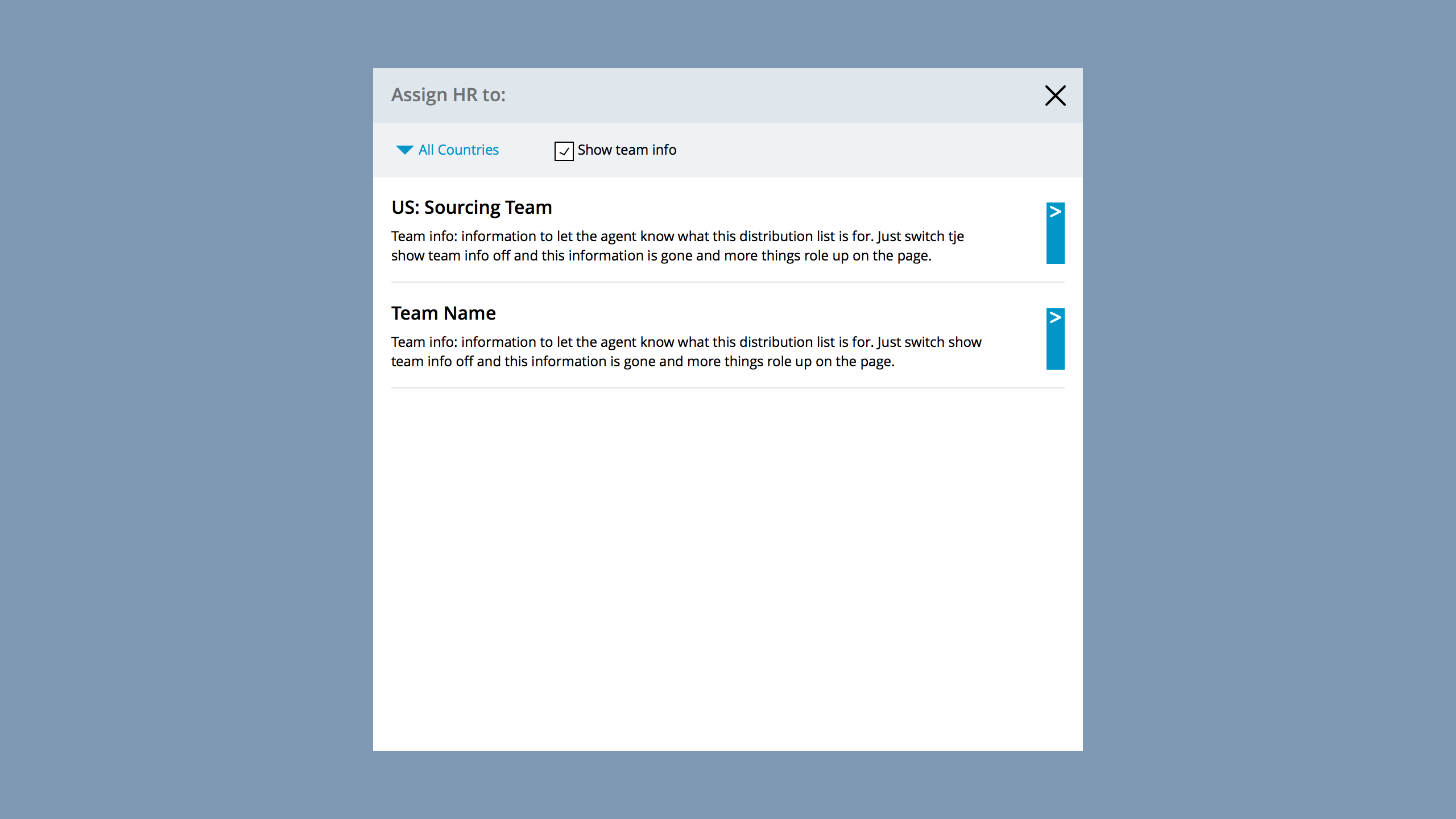
- JOE: Love the overlay and team info shown for assigning HRs. Would just want to keep in mind that some teams have multiple DLs to assign to.
- JOE: Most, if not all back office teams, have team leads that assign the HRs to their reps. This is to avoid back office reps from “cherry picking” HRs that would be easy closes and whatnot. Team Leads use basic criteria to figure out which HRs take priority when assigning (old HRs/out of service level, day of events, priority on the HR, etc.). I don’t know if this is at all a possibility here, but there have been several discussions in the past about creating a scoring matrix for each team’s HRs, so that HR assignment could be an automated process instead.
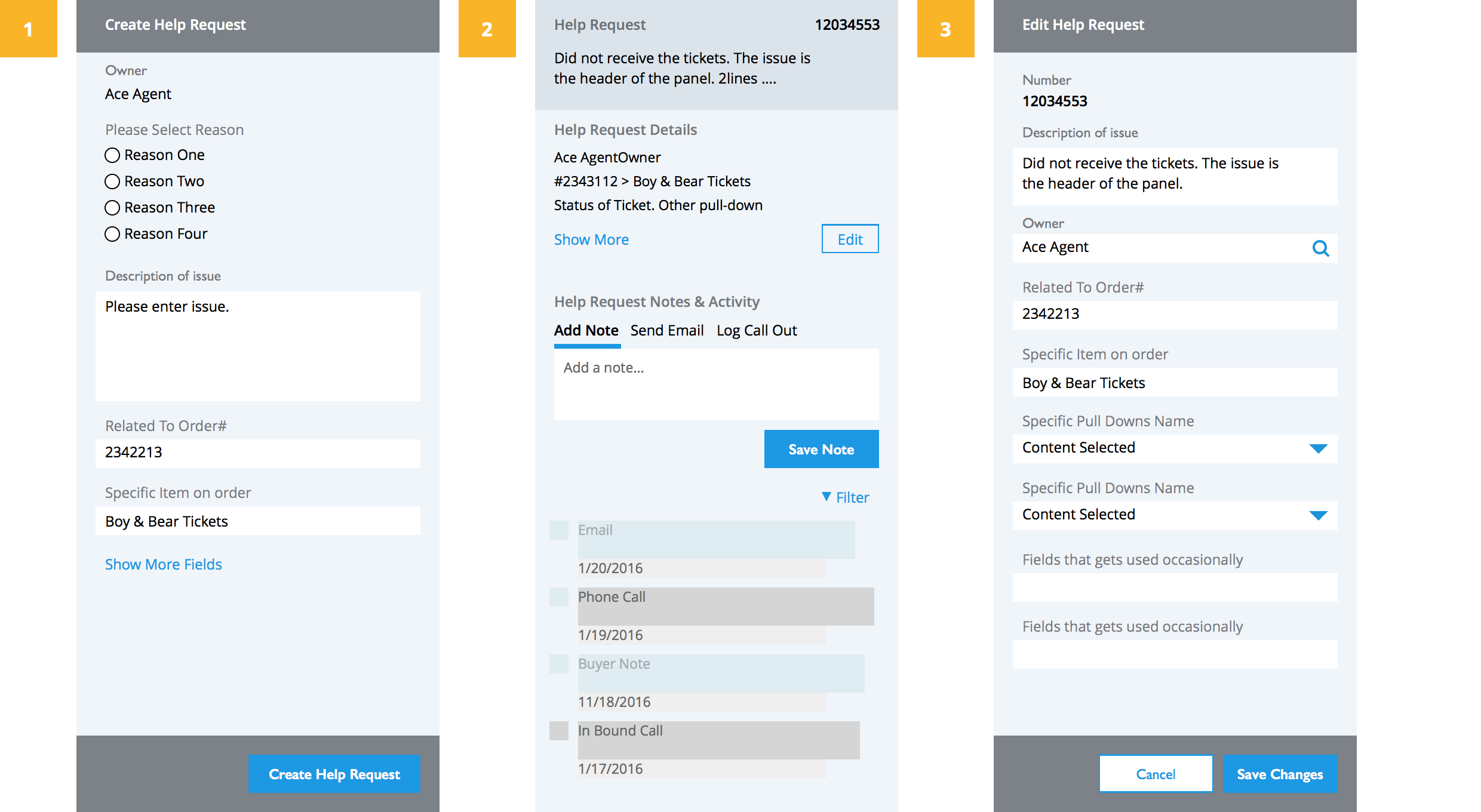
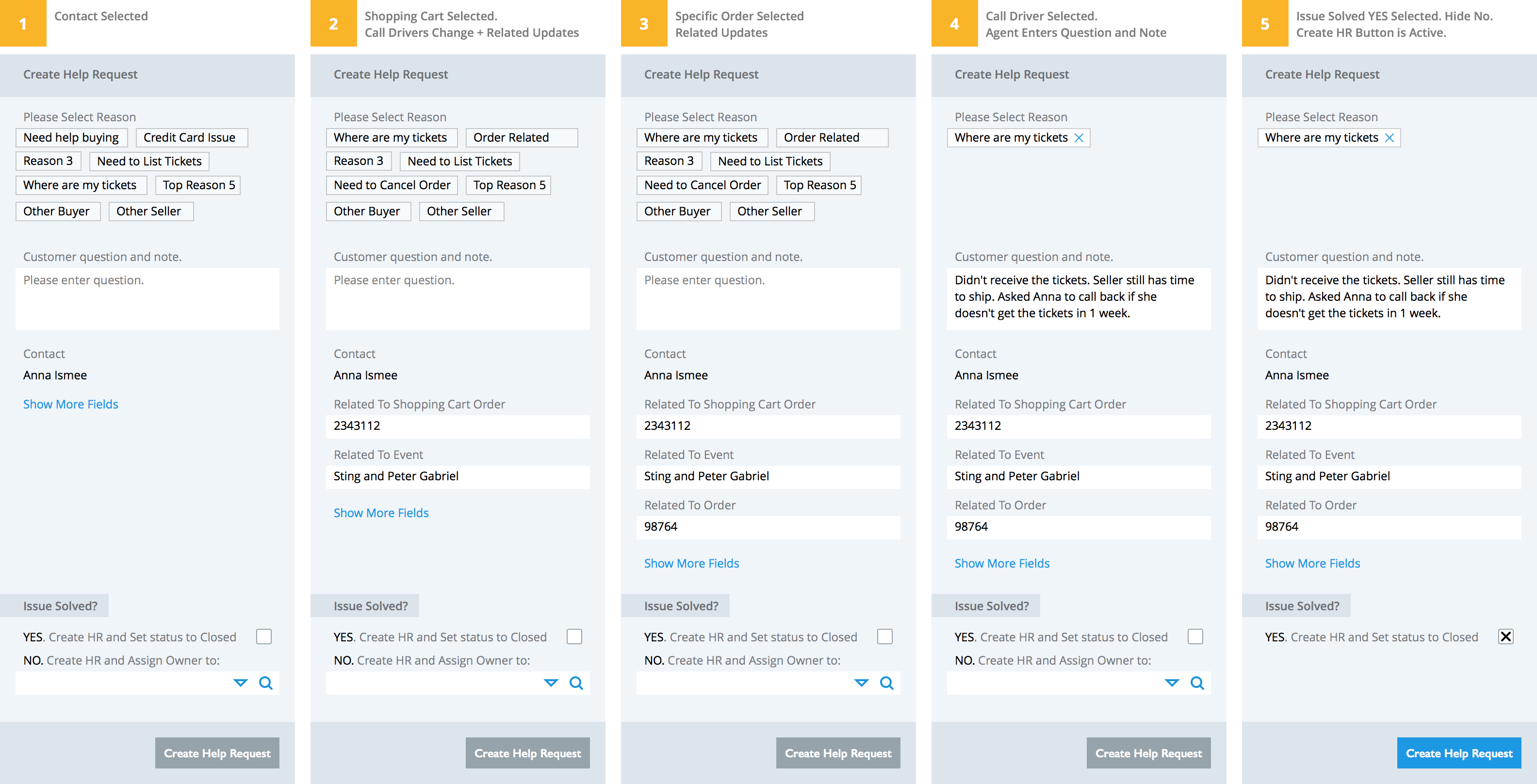
Help Request: Create

- The panels above illustrate the steps taken to create a Help Request.
- 1. Initial State. Contact Selected Quick tap keyword targets to select a driver for the help request. Some call driver are quick one hit wonders - some have a secondary set. Need to explore all the drivers and understand the entire nest. This model of selecting a reason is significantly faster than a pull-down that requires a drag and locking the interface to make a selection. ALSO. Click drag gives you carpel tunnel! You probably didn't know that did you? So. Lets minimize things that require the user to click-hold-drag. Think happy agents.
- 2. Shopping Cart Order is selected. Now we understand the issue is related to a specific order. The related fields update to reflect what the agent is doing.
- 3. Specific Order in the Cart is selected.
- 1.2.3.4.5 - Issue Solved. Two options - Either I close it or I assign to another. I still need to work on how to make it easy to select another owner. As it stands, tap the search icon on the field and SOME module/overlay or other appears and agent selects a new owner. Perhaps, the agent has the ability to select a specific owner or a specific cue -- Details TBD. Could also expand inline. Essentially, the agent can assign the HR to another owner before that HR is created.
- 5. The button - Create Help Request - will only go active (gray to blue) when the minimum conditions to create an HR are met.
- 1.2.3.4.5 This form is alive and can capture input at any moment, the agent can enter the question before selecting a specific order, they can adjust the driver during the conversation.
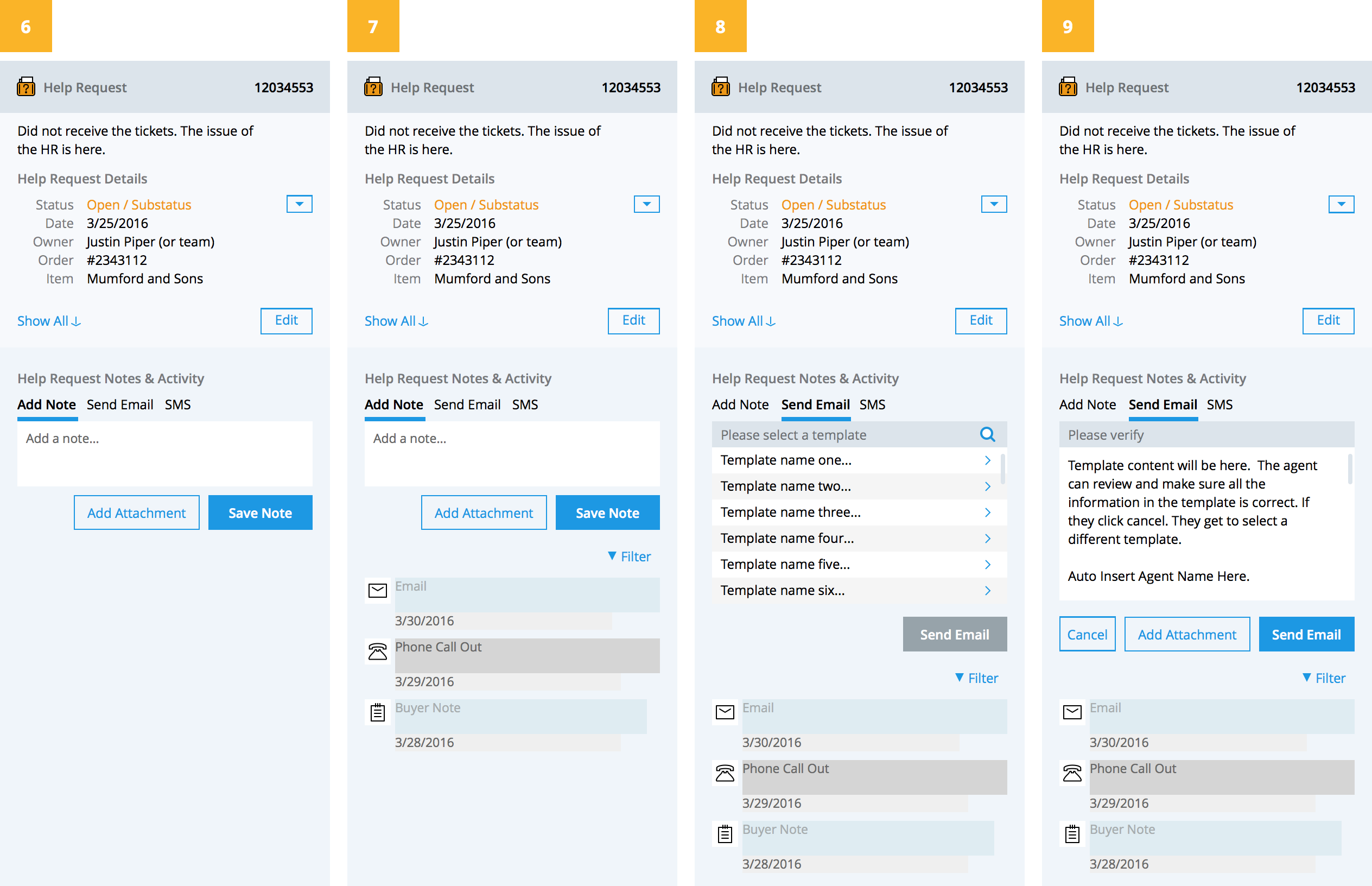
Help Request: Ongoing

- After HR creations -- it's HR Ongoing (happy to entertain a better term).
- The Ongoing Help Request view has three components. TOP: HR Details, includes description. Ability to see more detailed information PLUS ability to edit the details. MID Section: A unified publisher. The agent can switch between writing a note, sending an email, send SMS or logging a call (other communication options can be here). BOTTOM: All publisher activity generate a note/activity below.
- The ultimate goal - in one quick glance, the agent can tell what this is about, what have we done, and respond - do it all in one view, without having to jump around.
- 6. New HR created with number.
- 7. Help Request with history. Notes associated with the help request appear below the help request panel.
- 8. The default publisher state is entering an internal note. If the agent needs to communicate with the customer, they switch the publisher to email mode. In email mode, a scrollable inline list of templates is made available. The agent can select the appropriate template or tap the template search icon and go full screen and select the correct template using the Overlay Picklist design. The full-screen overlay picklist will the let the agent read the content of the template before selecting.
- NEW: Add Attachment.
- 9. As soon as a template is selected. The agent can verify and/or edit the template. If the agent selects the wrong template, they just click the cancel button and jump back to selecting a better template. If the template is correct, they click the send email button. After the email is sent. The notes/activity stream under the publisher updates with the latest email sent to the customer.
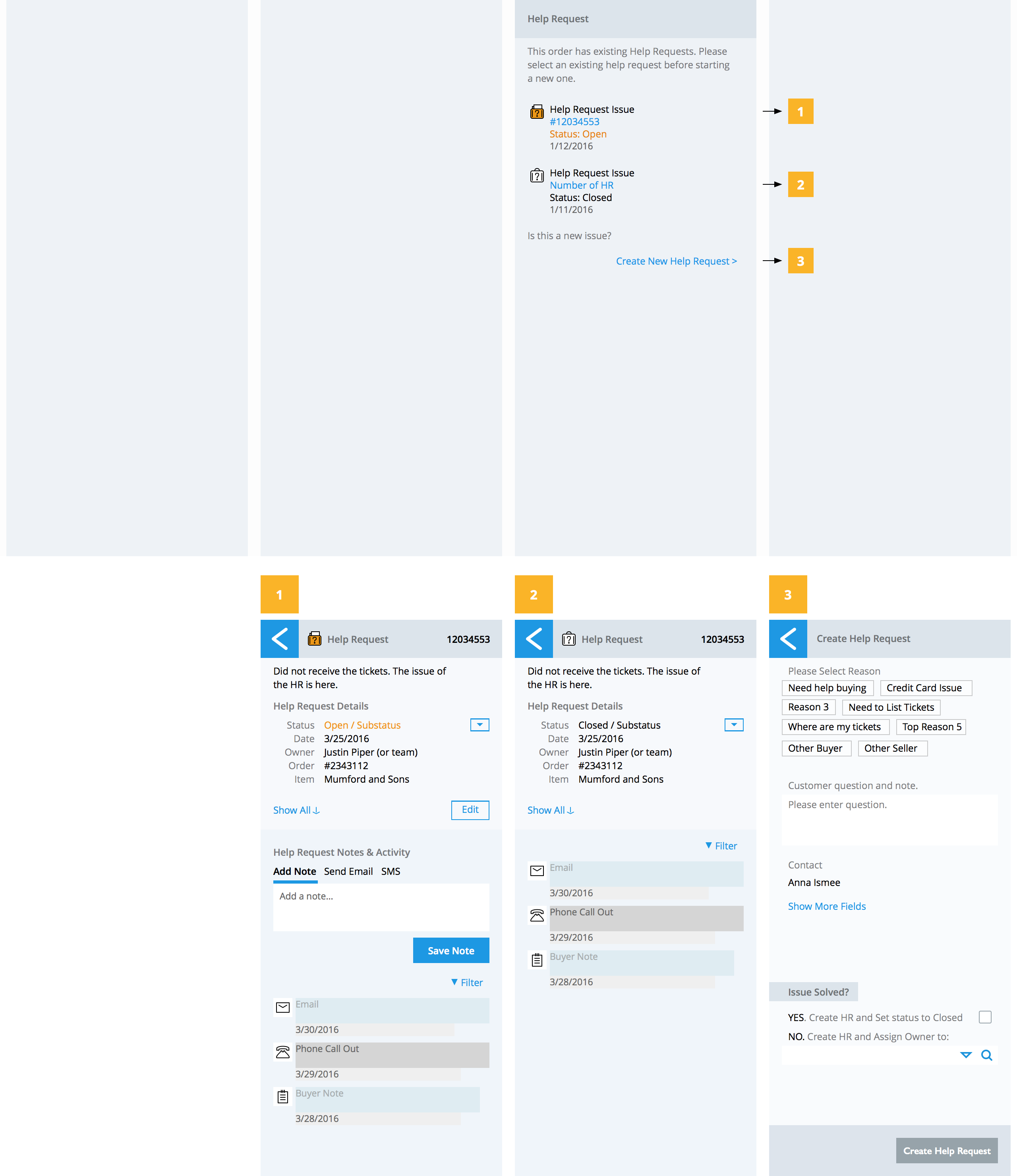
Multiple HRs

- In some situations, we might have multiple issues around ONE order. In that situation, we want to expose the HRs that are open and closed (incase they need to be re-opened) before we let the Agent create a new HR. That way, we can retain history and contain conversations and solutions around a specific issue in one bucket.
- 0. Is a prompt from the usual expected behavior (HR ready to go). We are asking the agent to make a decision. We let them know that multiple issues (HRs) already exist with this order, and we let them create a new HR.
- 1. When an agent is in an HR panel when multiple are open, we want to make it easy for the agent to back track into state 0. They can tap the blue back arrow, and switch HR or create one more HR.
- 1. This is an OPEN HR. The orange is our standard color to indicate an issue.
- 2. Is a closed HR. The agent cannot do anything (edit, add notes or contact customer) on the HR before they change the status of the HR to open.
- 3. Create a new HR.

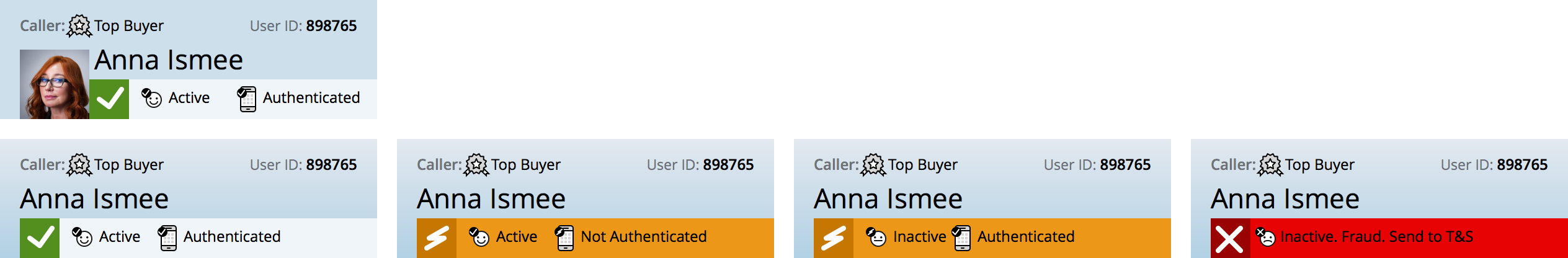
Identity
- Contact Identity / Header. The header of the contact panel is user identity. Includes contact name, user id, the state of the call - authenticated. The header can include any contact flags that we need push forward - User Inactive (too many credit card mistakes). OR fraud.
- Contact Header Exploration. 3 is the Magic Number. Three states that I (as a user) can distinguish between. In one quick glance the agent needs to know if the contact is green (active account and verified - jump to deal with issue) or (orange - something needs to be done to the contact before dealing with anything) - orange, can be as simple as verify who the person is - or perhaps - too many credit cards pings that caused the account to go inactive. Orange is something that an agent can/needs to solve. The third state RED - The account switches to Fraud. The agent cannot do anything (beyond a script - I need to find a spot for the script). Another important factor to know before about the contact: are they a top seller or top buyer? Might need to transfer the person.

CSR. Customer Script
- CSR. At times, an incidents happens that triggers an account lockout or some other condition... When that happens > the customer calls in > when they do, an agent script is ready. Examples include: Buyer Fraud, Seller Fraud, Collusion Fraud, ATO Fraud, DOR Suspension, RATG Suspension, Policy - Selling Fraud Tickets (not fraud user).
- QUESTION: Does this auto-create an HR? Seems like it should? If an HR exists - then the script would be part of the solutions panel - perhaps as an FAQ, based on the HR driver? The agent just needs to read the FAQ and close the HR. Or if they cannot close the HR, all they do is read the Script/FAQ. Would the things that triggered the CSR generate notes?
- Hmm. Puzzled. Is the CSR a condition/issue indicator (part of the notes panel) or a solution part of the of the solutions panel. OR both.

Business Process Integration
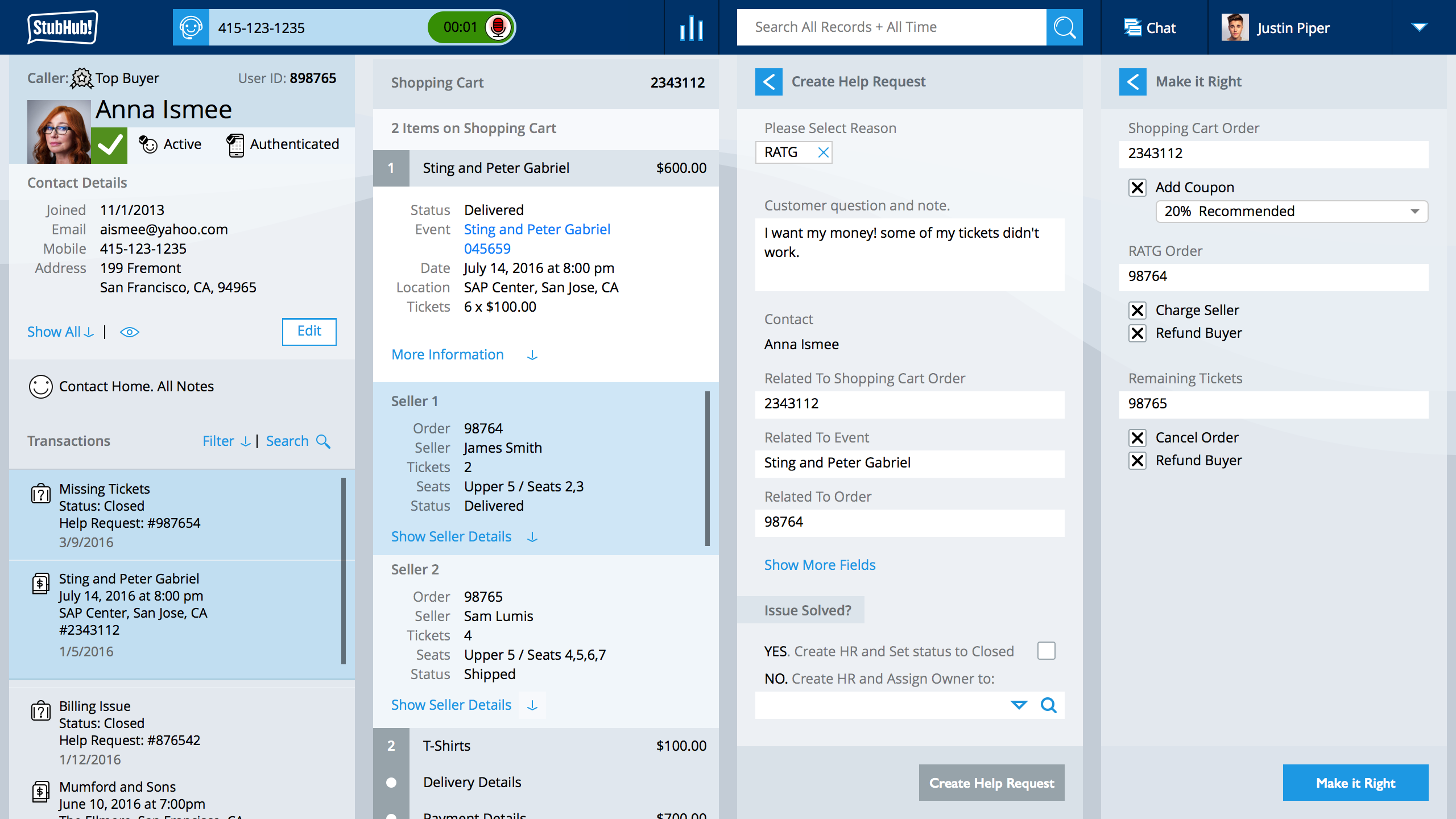
MIR - Rejected at the Gate
- Goal: Business Process in the Interface
- The specific data on the screen is really rough. I need to spend more time researching all the possible outcomes.
- In the view. Anna calls back. This time, she is rejected at the gate and wants a refund for everything. 1.The agent identified the specific order that was a problem. 2.Started a new Help Request (vs. Opening an existing help request already associated with the order). 3.Clicked the appropriate driver. 4. Clicked the Make it Right option in the solutions panel.
- NOTE: Both the Create Help Request and the Solutions Panel have a back arrow.
- Very early. Some questions. Should the MIR close the HR? maybe?
- Things I don't know: What happens if some of the tickets worked and some don't? We refund all? or some?
- Need to spend more time exploring the outcomes.
Feedback
- JOE:In your BPM – Rejected at the Gate screen shot, you have options to refund buyer and charge sellers. Just as an FYI, CS reps never charge the sellers on a RATG. Their only concern is to take care of the buyer. When the RATG claim gets escalated to our Executive Claims Department, they will take care of all of the seller investigations and charges, so we don’t actually need that option for CS.
- Very early. Some questions. Should the MIR close the HR? maybe? I would say maybe here. Definitely not in the case of a RATG. All RATG HRs need to be escalated to ECD. Whether or not this could apply to other MIR scenarios is beyond me, but I’m thinking there might be some where they could be closed.
- · Things I don't know: What happens if some of the tickets worked and some don't? We refund all? or some? Depends on whether or not the buyer leaves the event, we replace all their tix, etc. There are times where we will refund the whole order or just for the tix that didn’t work.

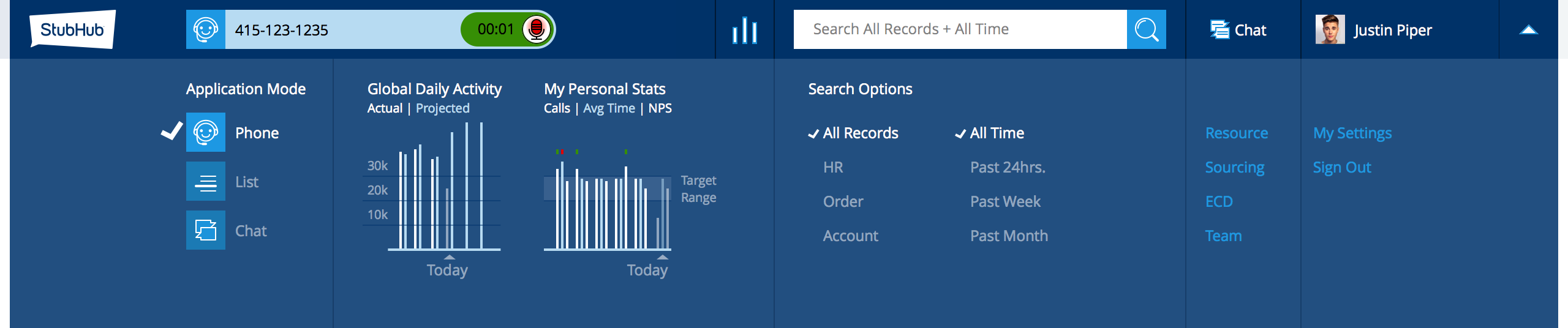
Header Tray
- Ideas in Action. Needs lots of validation.
- Header Tray. is an overlay panel that slides down from the header. It slides down on top of the current view. Just tap the app mode icon, tap the header, the metrics icon, chat, or user name (essentially, anyplace that doesn't have a specific other action associated with it) and the tray slides down. Instead of building multiple panel that slide down, we create one tray. One tray that provides all your controls in one spot. The advantage of one tray: 1.Less things to discover. 2.Serendipity - discovery of analytics and my performance. 3. Less panels sliding down confusing all.
- Application Mode. Switch between Phone/List/Chat.
- Key Analytics / Performance / Stats - shouldn't be something that you hunt for. OR a page that you need to navigate to. The goal is to have the key metrics within your reach. Access them anytime and see how you are doing. You don't need to stop what you are doing, just slide the tray down - all is well - then carry on with your world. No surprises.
- Chart 1. Global Daily Stats. BTW. This is just an idea. Some global view chart that shows how we as a team (As an agent, a team I am part of) are currently doing. PLUS. Some forecast of how we see things change over the next few days. Good to see if we are going to be busier or not. Although, as Kevin pointed out - knowing that we might be busier might not be good - excuse to take the day off. Anyway, it might make more sense that the global view is just my team view. In this diagram, showing that we are projected to be busier over the next few days.
- Chart 2. My Personal stats. My metrics. In this diagram I am showing three points that we can consider - 1.how many calls/chats/hr I am taking care of. 2.How long I take to perform each. 3.My rating. The 3 bars are overlayed over a Target Range for context and my required band. The range can be based on my career level, some management criteria - or some contract agreement. When I do better than the range - I get a green mark. When I do worse then I get a red mark. SO. At anytime, I know how I am doing. No colors, all is good. If my chart is always green, then I should be rewarded. If it's all red - then something needs to happen. BTW. This data doesn't need to update real-time. Example, perhaps NPS updates after a day or two. More BTW - The specifics of the what is tracked is another team. This is just Mustafa exploring.
- Today. The today section of the charts is dimmed - the day is not over, you are still in progress. Let you know that your have not reached your range for the day.
- Chart Overflow. Detail Data. Each chart can be a tap target (a link) that takes the user to another page that has more detail data. The goal of the "tray analytics" would be to satisfy that majority realtime information need, while I am working so I am not surprised in the future. On the rare occasion that an agent really wants to know, then they can tap the chart.
- Search options. More on that later. Might not work here. I need to see how search results and search option will co-exist on the page.
- Internal Chat Option
- My personal account
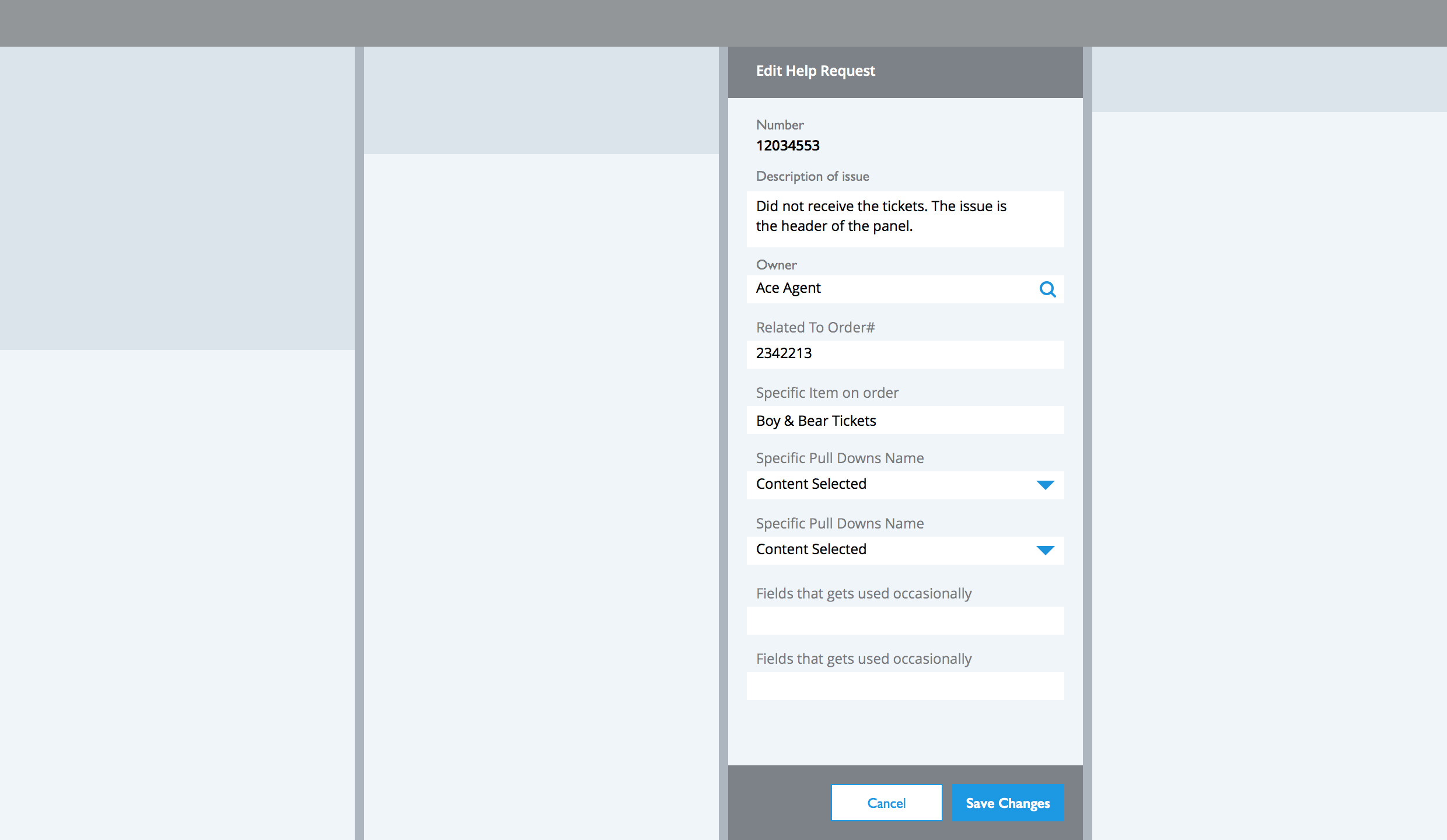
Help Request: Edit

- Edit is a Mode. Information blows up when you need to edit it. One way to optimize screen re-estate is to start with an optimized (display only) mode and push Edit into a mode or state.
- In Edit mode, we also expose all the other fields that don't get used often but might be needed. Unless a field is filled with information, it doesn't bubble up to the normal on-going view.
- Clearly show all the labels. Clearly show all the fields that the the user has permission to edit. In this scenario - cannot edit help request number. Clearly show what is a pull-down and what is search panel.
- Edit mode could be an overlay, it's doesn't have to be done in the same panel.
- Once a change is made. The HR Notes & Activity view updates. With. Update Toast Feedback.
- This form can be as long as it needs to grow. Just need to fix (position fix) the primary action (Save Changes) and fix the Header (Edit Help). BTW. One long form that a user can scroll and scan up and down is much faster to use. vs - something that scattered across the page. Just remember - up and down is your friend - scroll side to side is just evil.
- Delete Help Request. Is that needed? If yes, that would be at the bottom of this form
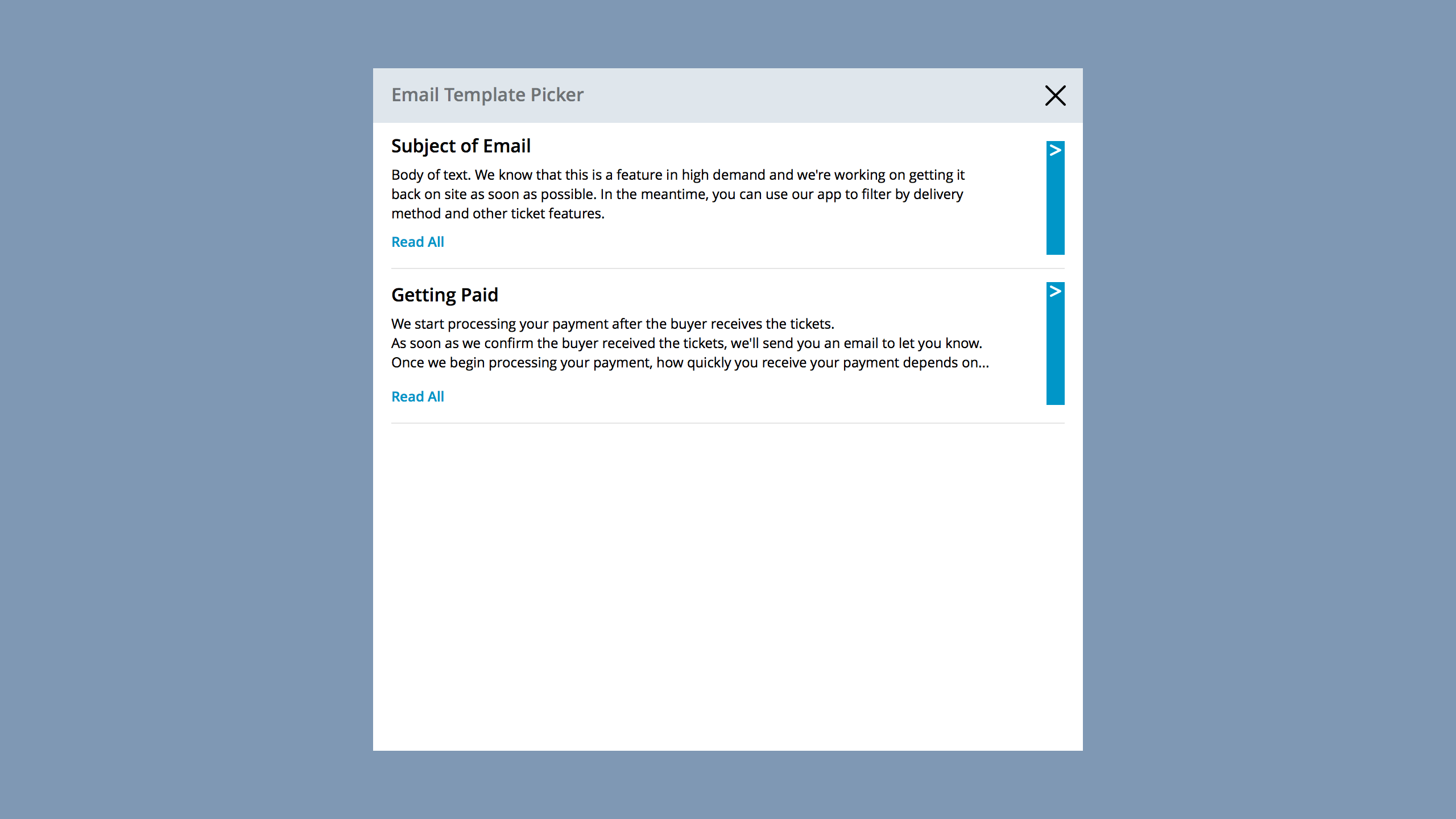
Overlay Picklist


- The overlay picklist solves the need to pick a specific email template or pick an Owner for the HR.
- Why an overlay vs a pulldown? Ability to filter, ability to fully understand the content. Ability to have a sticky filter (country) set it once and don't worry about it.
- How. The overlay is a modal cover. Tap the icon to select a template. Overlay is activated - click/tap the appropriate template. The content of the template is inserted into the email publisher.
Metrics
Order Page
- Average time spend on the page per incident. Comparison data: old order page vs. New order page. I expect new will take longer at the beginning until it becomes familiar. Reason: understand performance gains.
- Hidden elements (things that need an extra click to open). What percent is it each utilized on a session? Reason: need to understand if we need to keep some element default to open.
- Order page path in. How do people get to the order page? Search? Automatic through dialer? Chat? Through Account page?
- Other pages accessed during the call. During a review of a specific order page.
- Time the order page is left dormant. Description: Agent opens order page, but needs to research the account page. The order page might still be a screen but left dormant or not the primary window. Why: Need to understand the time an agent spends outside an order page, while leaving the order page on the screen. Perhaps they are researching stuff. OR. they need access another page / system. Reason: understand what content/information needs to be part of the order and minimize the need to jump around.
- During a call. Do agents leave an order page open on the screen? or do they jump around and come back to the order page.
- Track all the clicks on the order page.
Incident Resolution Time
- What % of issues get solved with one call? OR. the flip side? what % get assigned to another team? Kevin has that number. First call resolution (FCR).
- What is the average time of a call? (AHT Average Handle Time)
- During a call, how often does an agent solve more than one issue? Check with Kevin.
- After the call ends, how much time does an agent take to wrap the call? Total issue time would be on call + time to wrap. - Answer: Around 30sec.
- Do we track how long an issue takes to get resolved? issues that get assigned to other teams?
- Do we have breakout of time to resolve by call driver? Identify things that overwhelm the call. See if I can improve it.
- Do we track back office time? The supervisor would know. How many issues. Answer - We don't have a view of the entire cycle.
- What about grand aggregates? Total time of everybody associated with CS divided by the number of HRs.
- Do agents mistakenly create new HR vs. open an existing HR - when it is the same issue? Insight: We don't have specific data around that.
Training
- How long does it take to train an agent? Reason: One of the goals of the project is to reduce training time. Talk to leslie. Carla. Need some baseline. NEW Agents - how long. NEW Agents - How long.

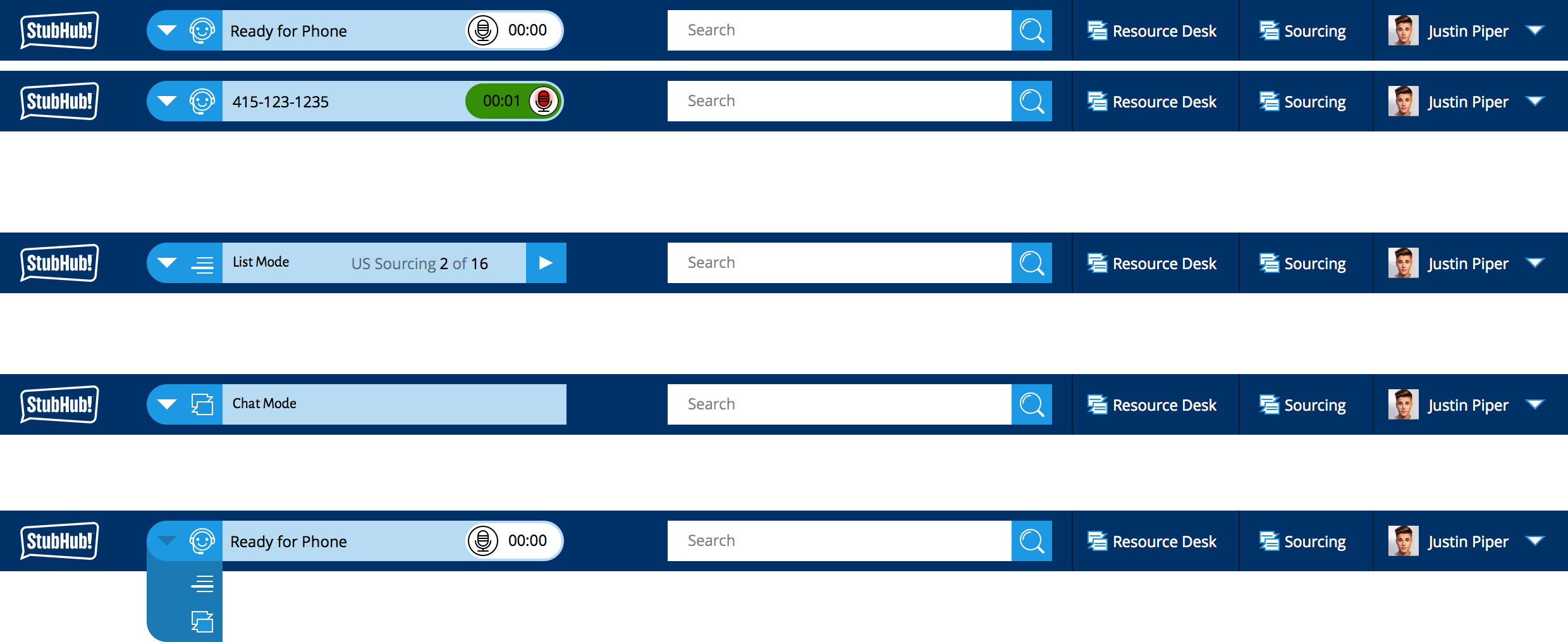
Application Header
- Mode Switch. First section of the Application Header is a mode switcher. An agent can be taking calls, working a list or on a chat session.
- Phone Mode. Calls are recorded. The recorder auto starts and auto stops. The recorder is suppose to stop when an Agent is taking down credit card info. BUT. In some scenarios. The recorder does not stop, or the customer mentions the number outside of credit card mode - In that scenario (recorder running during credit card - the session needs to be deleted). The agent can tap the green ON recording toggle mode. That will put the recording into pause - In Pause if we have a recording - the agent will have two options - start the recording (just tap the toggle slider), or tap the x (they will get an additional button x button in pause when a recording is paused) to kill the recording.
- List Mode. In the list mode - The interface remembers the last list an agent worked. Tap the list feedback block and overlay appears with list controls and the list. As soon as the list controls are defined, the agent can work the list my tapping the next arrow as they are ready to tackle the next HR.
- Search. perhaps, in search, a pull-down selector to refine search criteria to Order vs. contact vs..).
- Internal Chat. Ability to chat with the resource desk. Ability to chat with the sourcing desk.
- JOE: There’s also a need for CS reps to chat with ECD. It’s not nearly as common as RD or Sourcing, but it’s a routine thing whenever a seller is calling back about a RATG and wants to talk to ECD, since ECD doesn’t have their own phone line or extension. I’m not necessarily saying this is needed here, but if we’re trying to avoid having reps leave Siebel to get to another tool, it might be worthwhile to add that button here as well.
- User ID. Expands and offers options. Sign Out. Modify User Setting. User Photo Anchor the experience.
- TBD. Announcements. and/or notifications. Analytics/Daily Stats. CS Home or is that just the stubhub logo.
- Early Questions. To Research: What can be done? What needs to exist? Why do we currently have three sets of headers? Lots of icons and buttons that nobody uses. Too much noise. Too many signals competing for my attention. It is prime real estate that is not efficiently used.
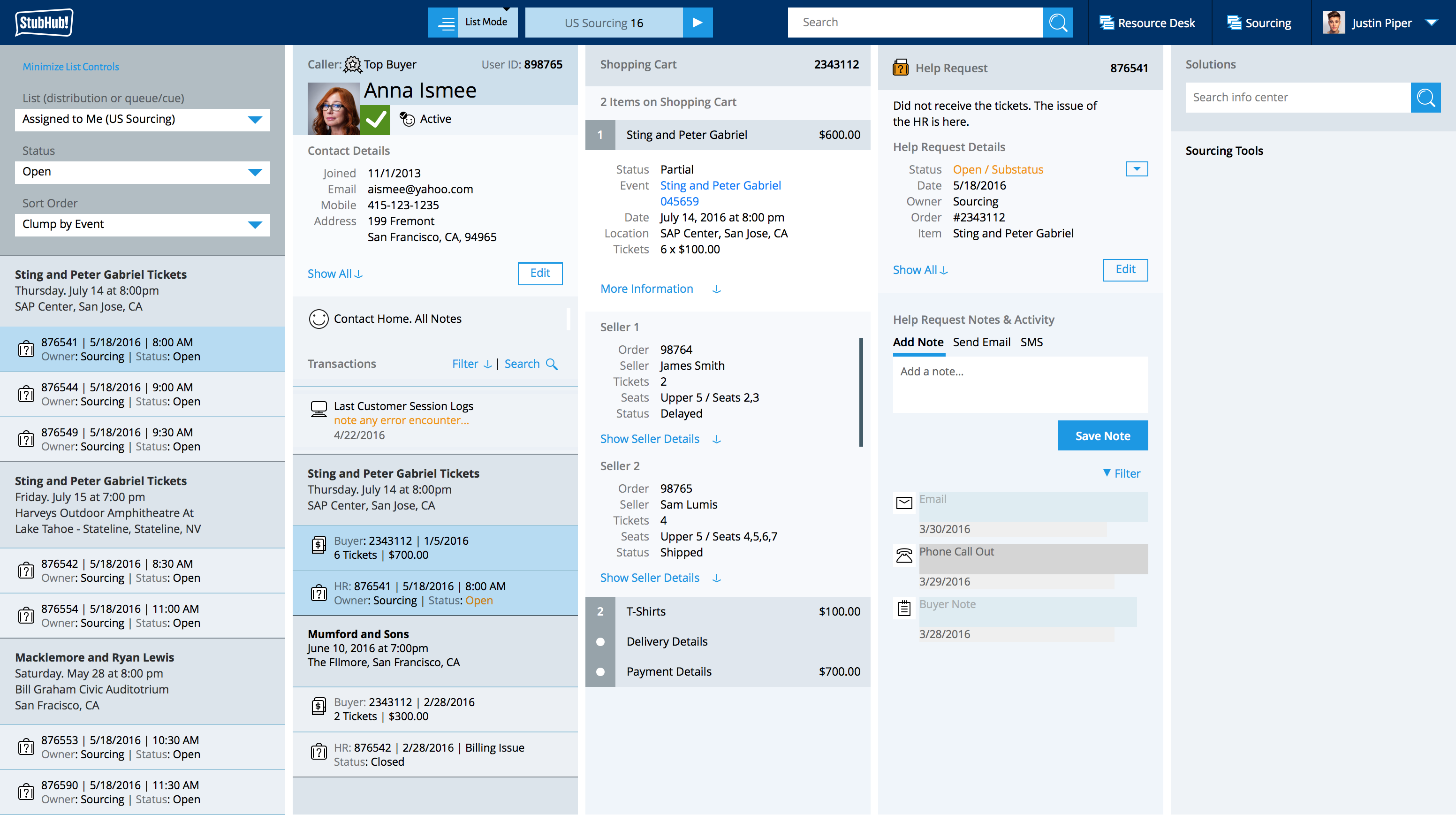
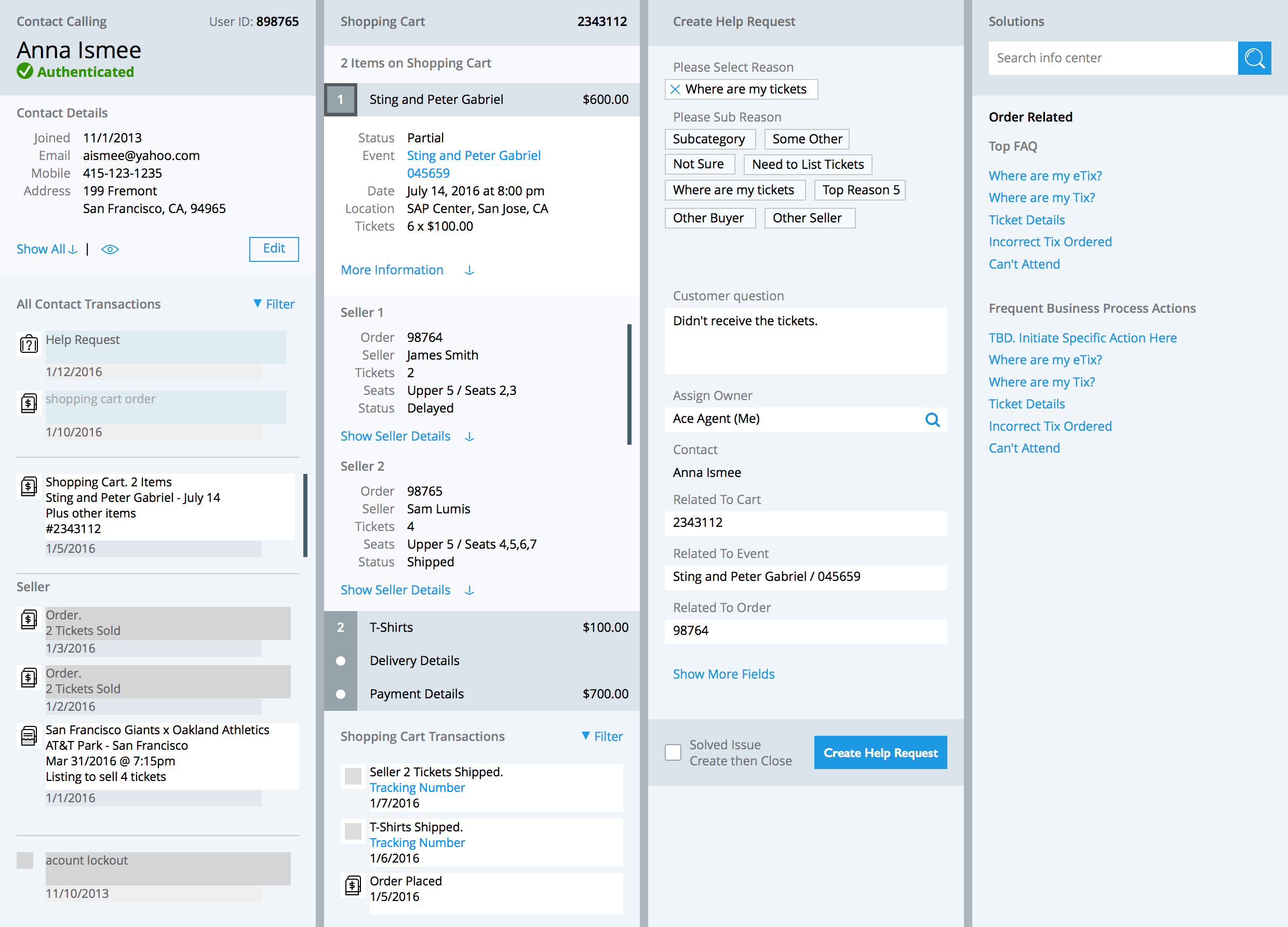
Shopping Cart. UX02

- The buyer (Anna) ordered a set of tickets for the Sting and Peter Gabriel concert. It was a blended order, with multiple sellers. She only received one batch of the tickets.
- In this state. The agent has identified the caller. Identified the specific shopping cart order from her list of transactions on the left. Identified the specific line item from her cart - once clicked, the specifics of the tickets expands inline. It is clear to the agent that one set of tickets shipped and the other has not. The agent can drill into the specific seller details and perhaps call them. Since payment or delivery were not an issue - we keep them as closed tap targets. No need to show information that is not needed.
- From the perspective of the buyer, this is one order for one event - display the two sellers as children of the specific 6 ticket order. Solving this might involve the entire batch of tickets, including the tickets that were delivered. Suggesting we visually represent them as one clump making it clear to the agent that this one order from the buyer's perspective. Even if two order# were created.
- At the bottom of the shopping cart panel, the agent can see all the transactions related to the shopping cart order. It is clear that the t-shirts order shipped and the part of the tickets shipped.
- Help Request Panel : In this state, the agent selected the specific call driver and began to enter the customer question. The HR has all the specific related fields already populated (since the agent has already clicked the sections in the shopping cart that caused the issue. The HR is active and ready to be created.
- On the right, the solutions panel is ready with suggested FAQ articles and some Actions that can be done to solve the issue.

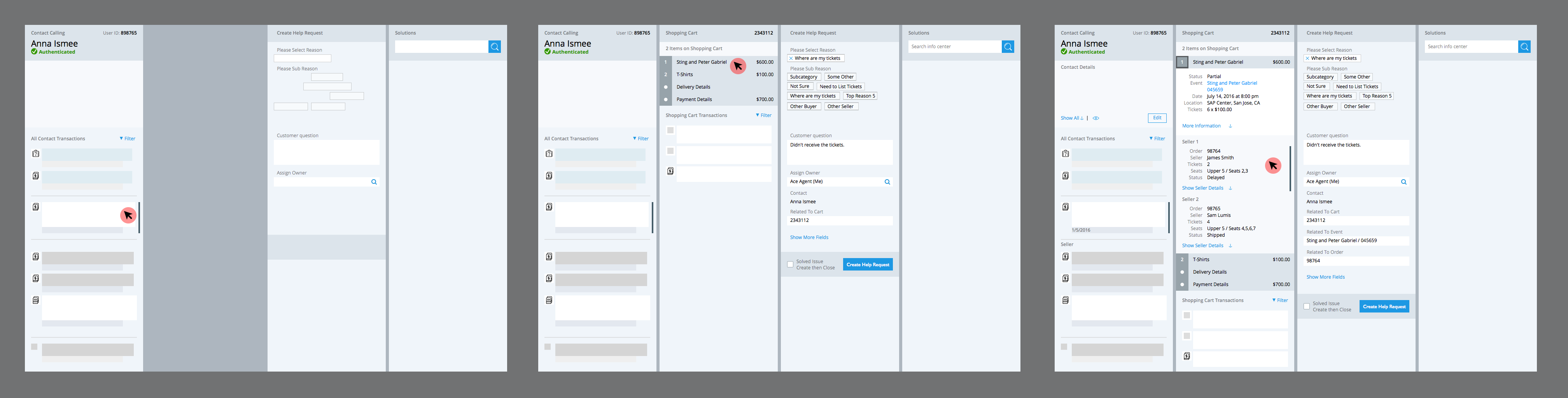
Click Flow
- The screen above the Click Flow screen might seem imposing with lots of information. That is true. BUT, keep in mind, the screen was progressively created. Things didn't start in that state, the agent drilled into this information bit by bit. Making the experience significantly less imposing.
- Goal. Progressively built the interface as needed. Move the Agent across the page as we jump from section to section. Keep the Agent engaged within a panel. If the agent needs more information, one tap to show more inline. Keep it on my screen. Independent scrolling panels. Don't force me to scroll back up to finish my HR.
- Minimize. The need to toss information into a modal overlay, that needs a dismiss. or. some pop-out that needs to be floated around / and resized.
Dev Progress