Discovery phase of UX Design is the anchor of any project. We begin to understand the people that will use the application. If the engagement is around an existing interface, then it is a perfect time to do an extensive heuristic evaluation. A detailed description of all things that seem to be an experience friction.

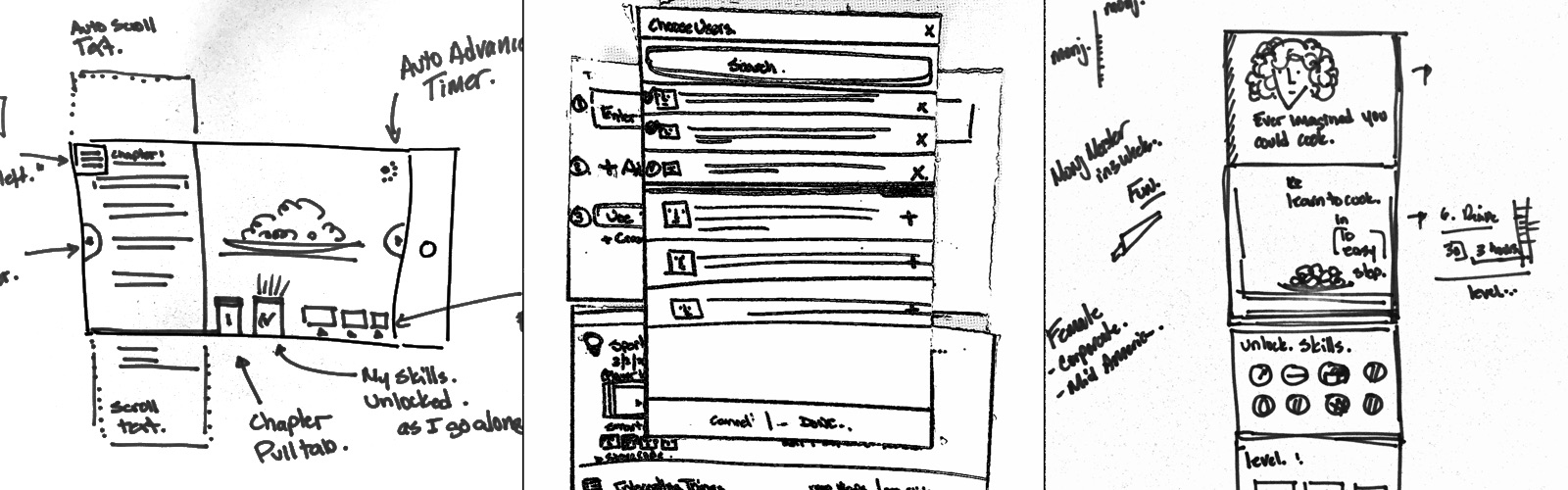
The concept phase of the project is the time we brainstorm ideas that solve the issues uncovered from the discovery phase. The focus is to generate lots of ideas and dismiss lots of ideas. We might script the story of a user experiencing the application as way to find ideas. We want to be fast so we rely on a pencil (or pen) on paper to sketch the interactions. We are forced to focus on ideas because the details are difficult to work out on a paper.

Take the best ideas and present them to the team. Present them as pencil sketches so people don't get vested into a specific direction. The goal is to establish a shared vision. Get the team to engage in the ideas early and give feedback. It is an opportunity to get a technical validation done and understand how long it will take to develop alternatives into code. Understand and capture constraints that need to be addressed in the detail design phase. No point moving forward if the team is not excited about the direction.

The detail phase of the project is the most time consuming phase. As this phase, it is best that we are working on the best of ideas. We map the overall application flow and identify all the interaction touch points. We show the first time experience and clearly address user motivation. We show how the experience grows and expands with content. We start with early wireframes and overtime we add the tone, voice, colors and icons.
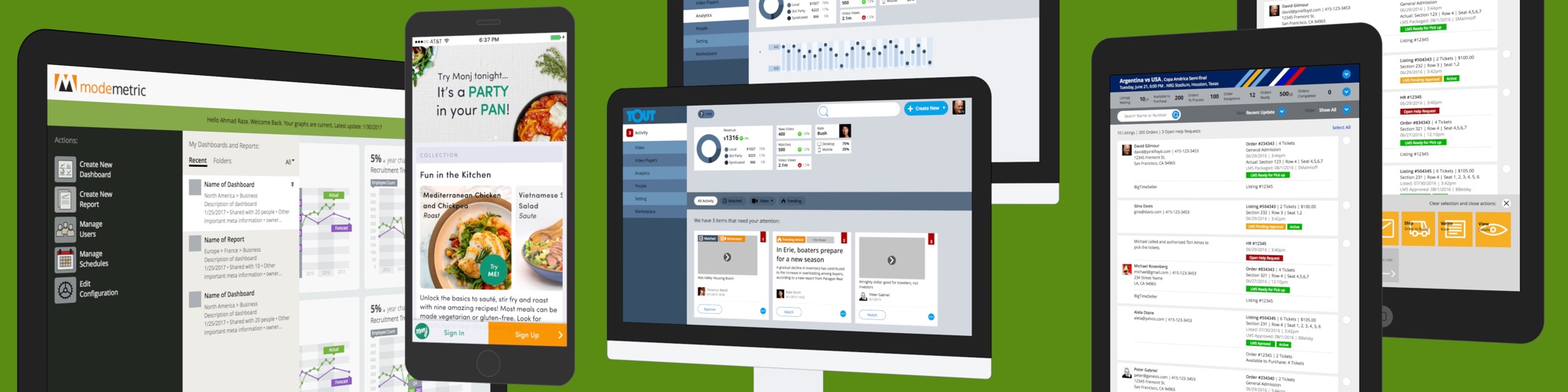
The detail phase generates the key screens that stitch the experience together. The prototype brings things to life and simulates an application with interaction tap points. We use animation to orient the user.
Our goal is to create an experience that clearly meets the needs of the user. Is it clear to the user what they can do? Is it clear to the user how they can do it? Is it clear to the user what happens when tap a button on the screen before they tap it? Is it clear to the user why they would tap a specific button? A usability test with actual users helps understand the areas that we need to improve on. We test for usability and utility. After engaging the user in an actual prototype we can begin to gauge if the experience meets the needs of the user. Is it something they would actually use. A usability test tells us if we are on the correct track for success or it is the tool that we discover new things that need to be addressed before we launch an application.

Move forward when you succeed. Step back when you hit wall.
Monj.com: 3 months at 3 days/week. Launch a V1. Engagement included: product management, UX design process, investor product pitch, and team recruiting.
Stubhub Call Center. 6 month at 3 days/week. Design the next generation call center experience.